CASE STUDY
Investigación de usuarios de Short.ly para recortar urls y consultar sus estadísticas de uso.
Puedes consultar los prototipo aquí:
? Móvil ?️ Escritorio
Fases del diseño:
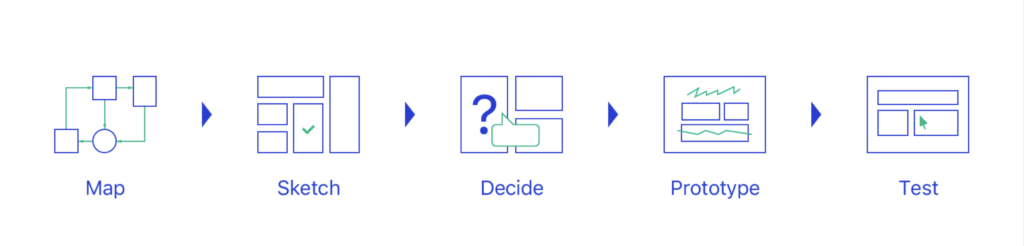
El modelo que se ha seguido para llevar a cabo este proyecto está basado en Design Thinking.
1. Toma de requerimientos y mapa mental
Tras partir de un briefing y toma de requisitos, que nos solicitaba trabajar desde 0 en una aplicación web responsive para acortar enlaces, y que permitiera consultar los datos estadísticos de estos. Se empezó trabajando en un mapa mental para desbloquear posibles conceptos con los que trabajar desde la parte de branding y look&feel. En este caso, optamos por marcar con el sticker de estrella aquellos términos que más encajaban y transmitían como ráfaga y shortcut haciendo referencia a la rapidez, color azul vaquero a lo tecnológico e informal, y el amarillo representativo de la energía y de los avisos de seguimiento y control.

2. Desk research + moodboard
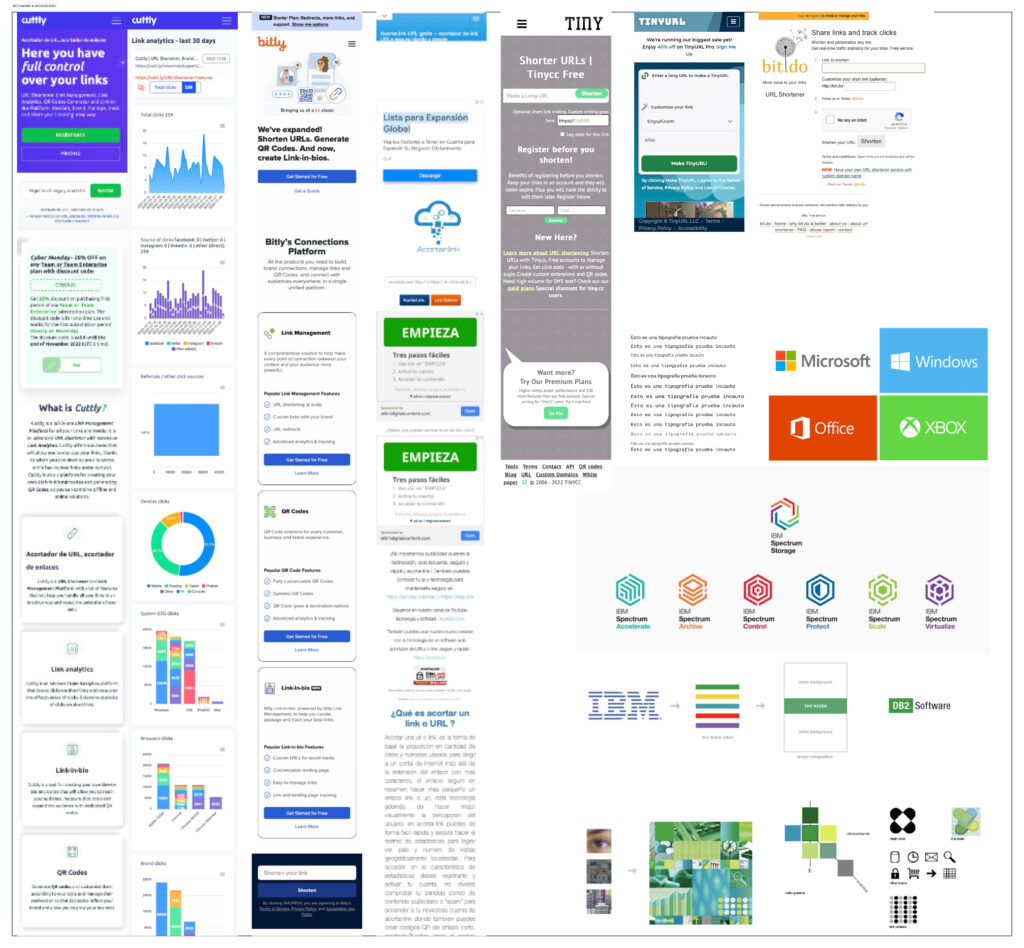
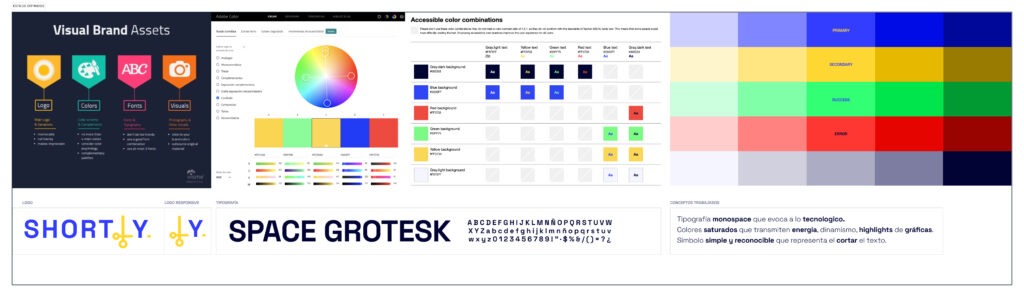
Antes de realizar algún tipo de evaluación exploratoria con usuarios, se tiró de técnicas de investigación sin ellos como puede ser el desk research, y para tener una idea más acertada de la competencia, no sólo a nivel funcional sino también a nivel gráfico, también el bechmarking, ambas para detectar cómo funcionan otras alternativas. Llegando a una conclusión de combinación de colores accesibles, una tipografía de carácter monospace muy tecnológica y un logotipo o simbolo que representa a la perfección la acción de cortar, ayudando incluso a cortar la legibilidad de la url de la aplicación web: «short | ly»


3. Sketching
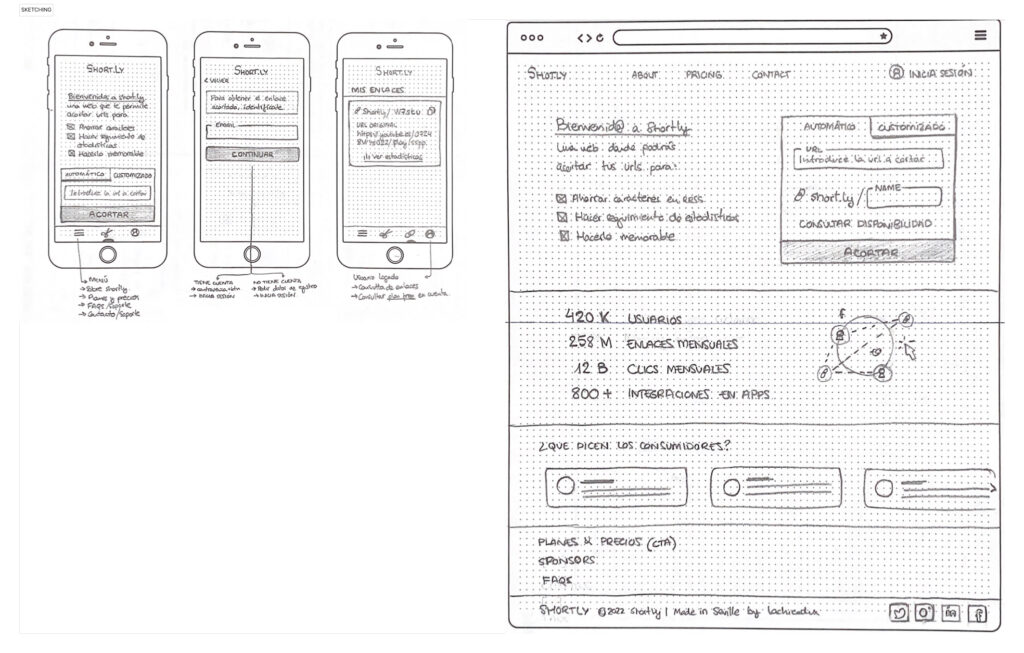
Antes de abordar y tomar decisiones que requieran de más desarrollo, se trabaja la posible solución en papel, anotando el tipo de interacción y navegación. En algunos casos, este tipo de ejercicio ya es usado como primera iteración con cliente y usuario para ir obteniendo feedback, principalmente para desbloquear y alinear los modelos mentales de interfaz de usuario que pueden tener todos los del equipo.

4. Branding + UIkit
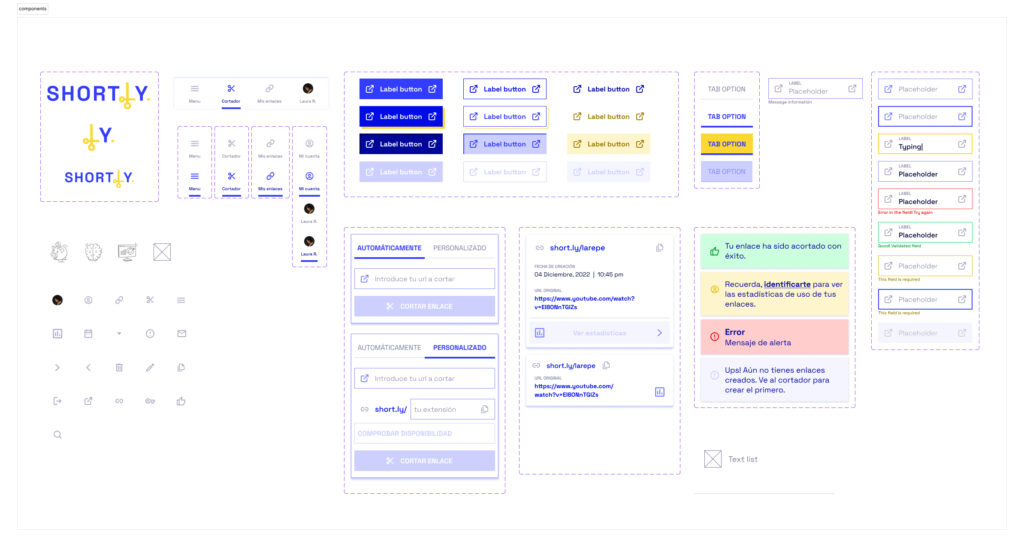
De forma paralela, tras definir los foundations básicos (logotipo, color, tipografía e iconos) se empiezan a detectar componentes, y a definirlos y parametrizándolos mediante figma. Pensando en todas sus posibles variantes y anatomía, se recogen los siguientes:

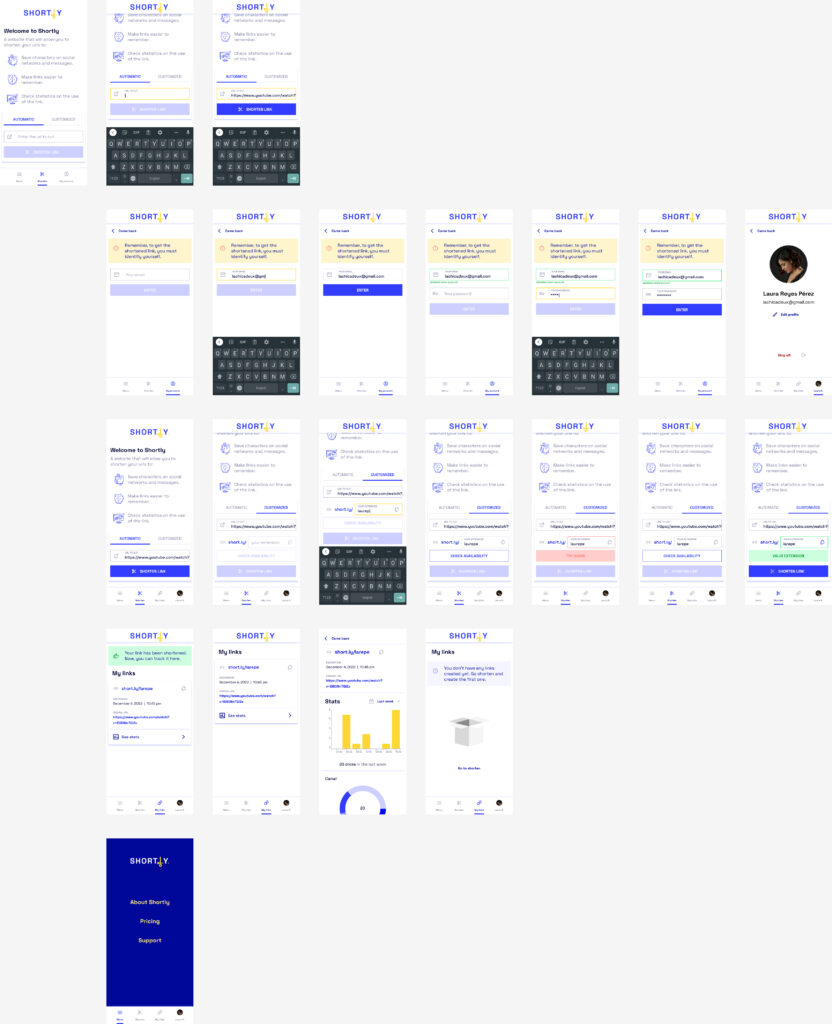
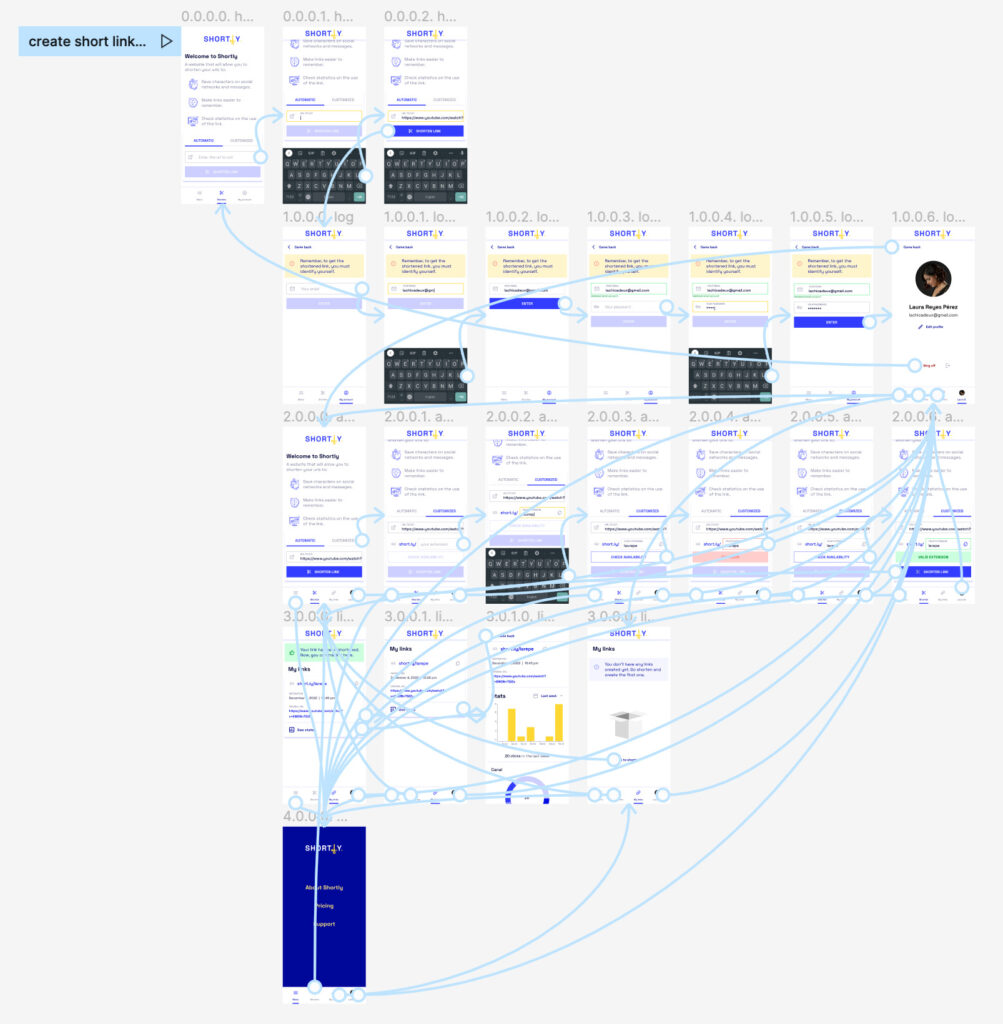
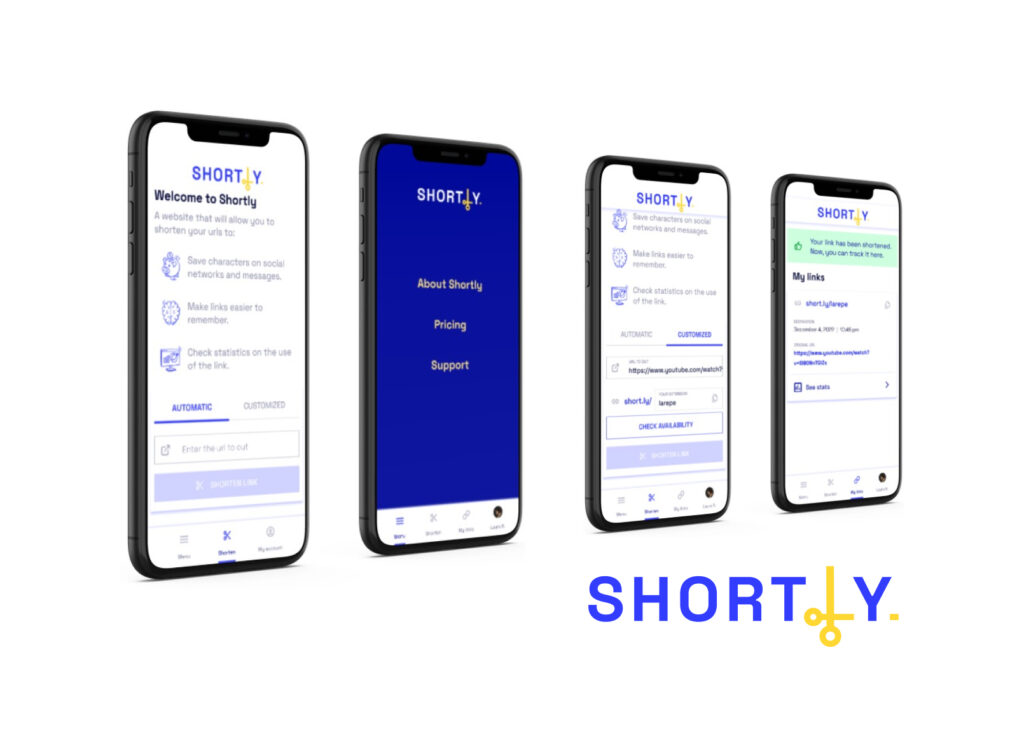
5. Wireframes y prototipo HIFI
Esta primera versión de wireframes y prototipo navegable, ya nos servirá de base para lanzar las pruebas con usuarios o investigación evaluativa, y así ir refinando mejoras del producto, iteración tras iteración.


6. Pruebas con usuarios
Estas pruebas se realizarán testeando los dos flujos básicos que se requerían. El acortar una url y el consultar sus estadísticas. En este caso, para hacerlas más completas, se optó por definir:
- Acortar una url de modo automático con usuario sin logar.
- Acortar una url personalizándola, con usuario necesarioamente logado, y una vez acortada la url, hacer seguimiento de las estadísticas de uso.
Tras el reclutamiento de los usuarios, se les plantearon las siguientes dos tareas que ponían a prueba los dos flujos descritos. Previamente y posteriormente, se llevaron a cabo también el lanzamiento de algunas cuestiones con el objetivo de conocer un poco más el perfil del participante y recoger finalmente una encuesta de NPS y SUS para así ir teniendo una medida cuantitativa a lo largo de las iteraciones a modo de punto de control.
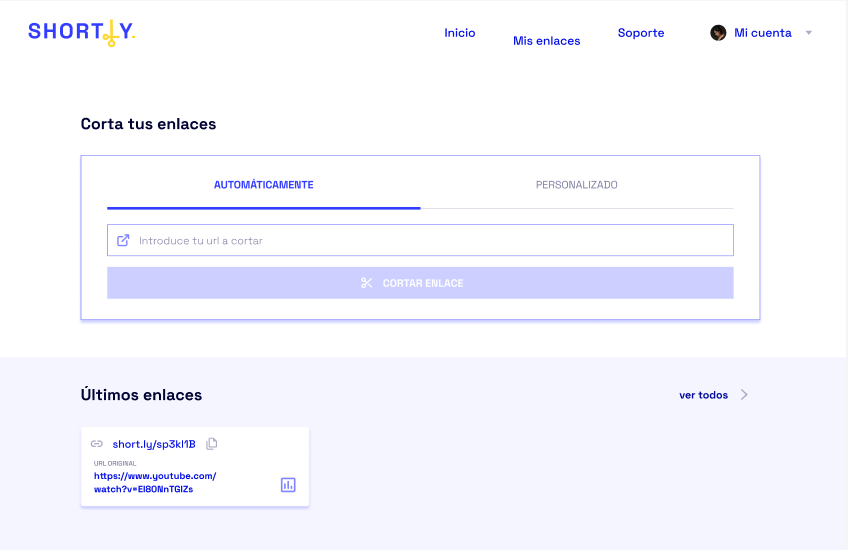
TAREA Nº1
Historia de usuario:
“como persona que consulta medios digitales y ha encontrado una interesante noticia en youtube quiere acortar el enlace de dicha publicación de manera automática para poderlo compartir desde su perfil de instagram sin tener que borrar el resto de datos que ya tiene. Imagine que el enlace a acortar es el siguiente: https://www.youtube.com/watch?v=EI80NnTGIZs
Obtenga un enlace corto de forma automática y comunique cuál es.”
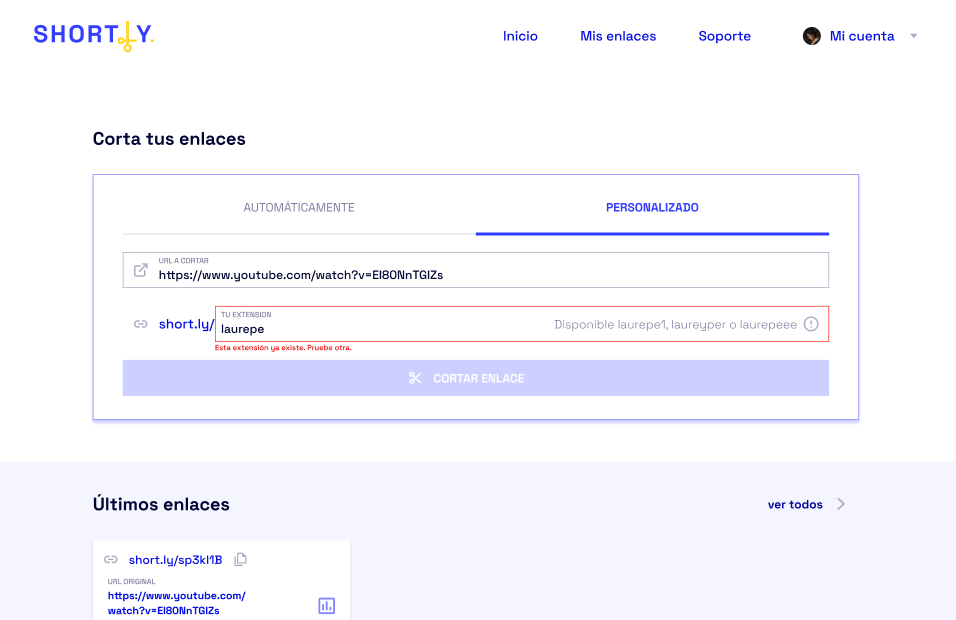
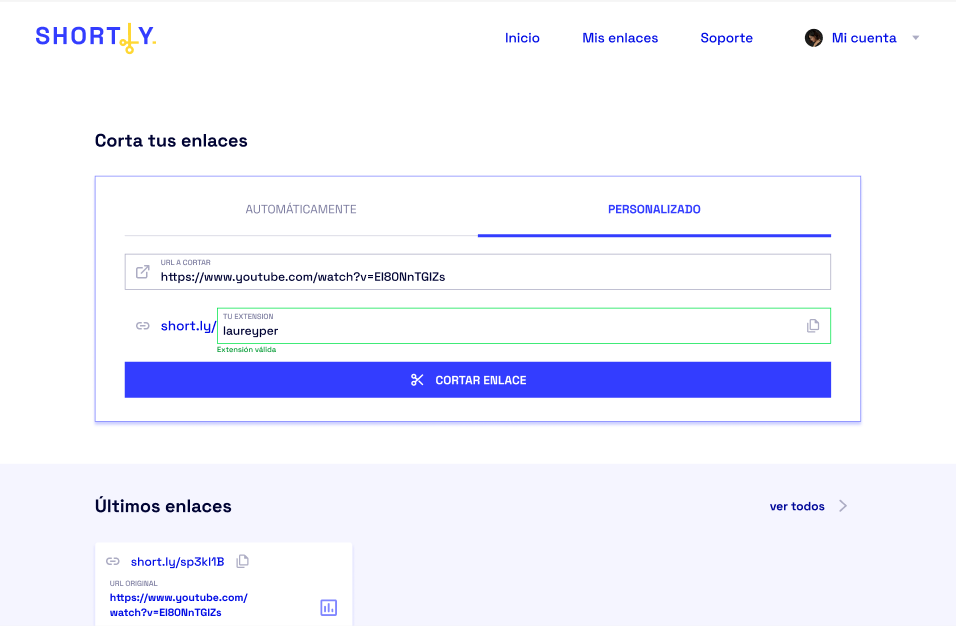
TAREA Nº2
Historia de usuario:
“como persona que quiere compartir su video curriculum vitae quiere acortar el enlace de la plataforma donde lo ha subido, pero de manera personalizada para poder así, dar mayor visibilidad a su candidatura. Y para ello, tendrá que comprobar que está disponible la extensión que le interesa, y de igual modo poder ver el uso que ha tenido el enlace para hacer un seguimiento de las personas que ven su cv. Imagine que el enlace a acortar es el siguiente: https://www.youtube.com/watch?v=EI80NnTGIZs
Obtenga un enlace corto de forma personalizada comprobando si puede utilizar alguna de estas extensiones: larepe o laureyper, y comunique qué puede ver en las estadísticas del mismo.”
Insights obtenidos
Tras la realización de la evaluación, obtenemos varias respuestas y resultados que agrupamos a continuación:
- Los participantes entrevistados, a día de hoy, no han tenido que utilizar ninguna de estas aplicaciones de acortar enlace, por lo que no conocen referencias.
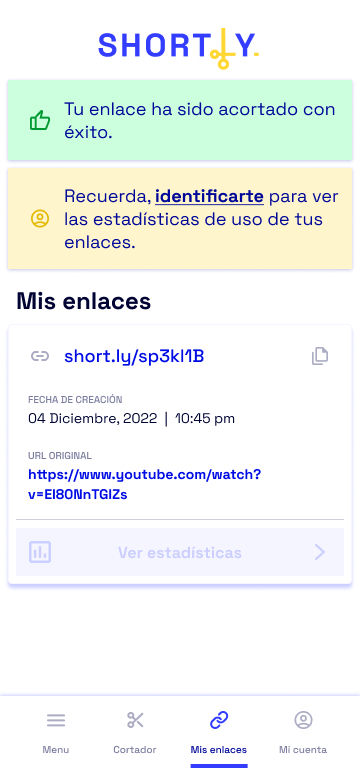
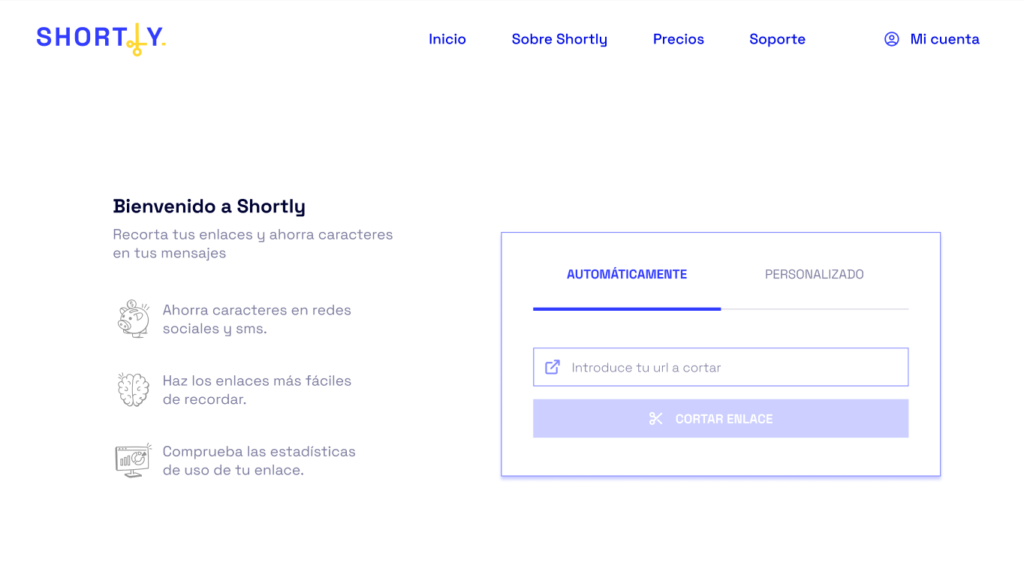
- Idioma: Al estar en inglés no se entiende nada.
- Demasiada información para “explicar” lo que hace la aplicación al comienzo.
- Pide loguearse rompiendo la tarea de obtener el enlace corto.
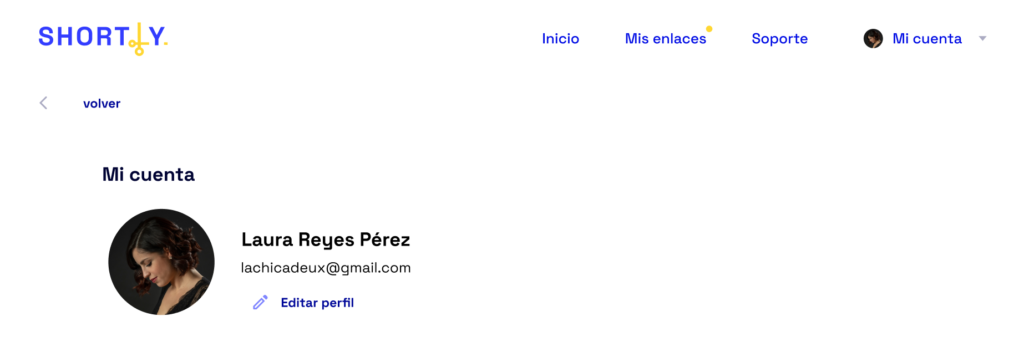
- Una vez que obliga hacer el login, no vuelve a la página de cortar enlace o a mis enlaces, lo hace sobre “mi cuenta”, y queda raro.
- Si se selecciona “mis enlaces” dice que está vacío, hay como un error.
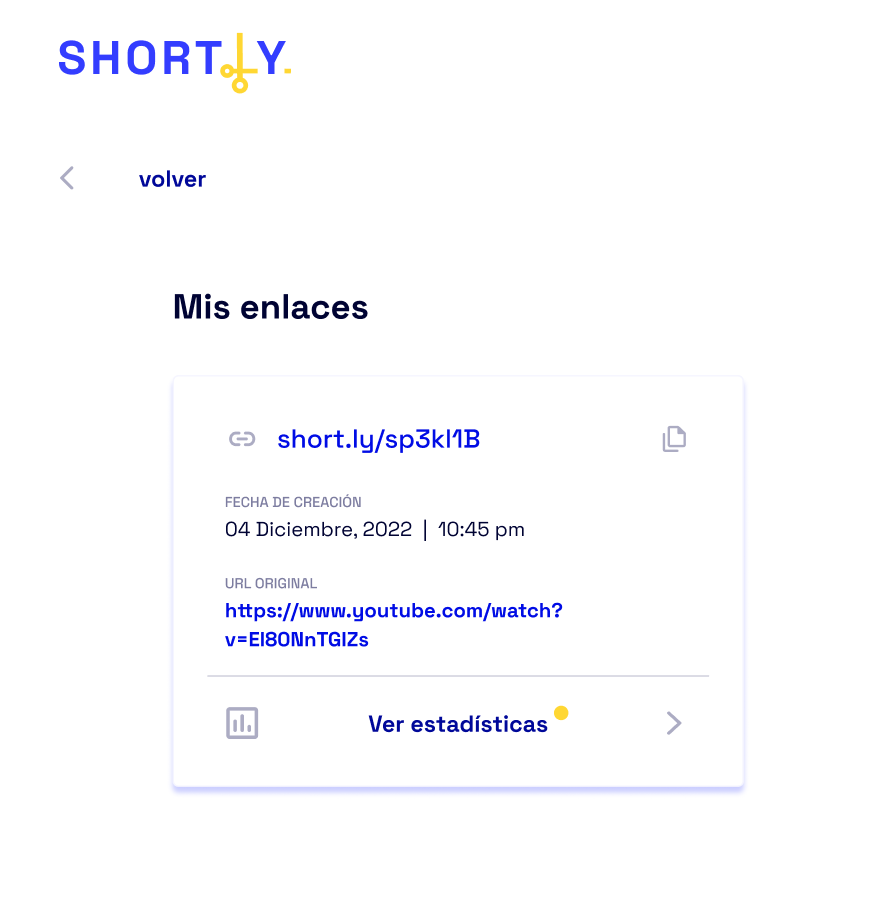
- Dos usuarios creyeron que el acceso a las estadísticas podrían estar más visibles o destacadas. Pasan desapercibidas.
- Uno de los usuarios desconfiaba de la aplicación. No lo utilizaría para acortar enlaces privados como puede ser acceso a drive o carpetas de trabajo. Inseguro al compartir con el sitio web una url privada con información importante.
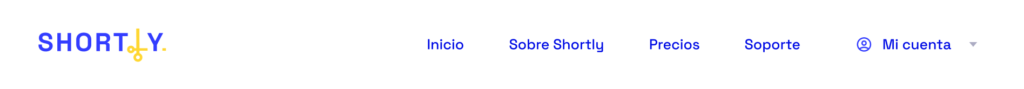
- Desde el escritorio, “mis enlaces” quedan muy ocultos en un segundo nivel de navegación. Y aparecen opciones del menú que todos los usuarios intentan clicar…
- La puntuación obtenida en el NPS ha sido negativa -40%, por lo que habrá que mejorar bastante la aplicación.
7. Propuesta de mejora UI
Siguiendo los insights detectados, las propuestas de mejoras serían las siguientes:
- Traducir toda la aplicación a castellano, ya que es el idioma nativo de nuestros usuarios objetivos.
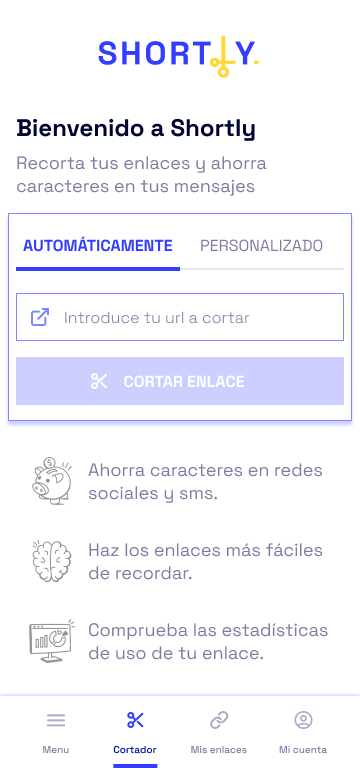
- Redactar un breve claim, posicionar acotador en un lugar más céntrico y visible, además de pasar a un segundo nivel los beneficios que recogíamos en la versión mobile.
- Acceso libre para acortar urls con extensión automática sin permiso de consultas a estadísticas.
- No pedir login para obtener de forma rápida el enlace automático, pero si el personalizado.
- Login reservado para acortar urls personalizadas y hacer seguimiento de las estadísticas de uso.
- Mostrar en el menú de escritorio lo realmente importante, cuando no se está logueado y cuando si que lo está.
- Añadir budget para guiar la navegación que se espera del usuario.
- Añadir sugerencias de extensiones.
- Sacar mis enlaces al menú de navegación principal del escritorio.
- Volver a inicio haciendo clic sobre logo + añadir enlace “inicio” en el menú.










8. Conclusiones y aprendizaje
Siempre que decido preguntar e iterar algún diseño con alguien descubro nuevos puntos de vista. Creo que puede ser la fase más importante del proceso de diseño, el testear. Ya que la mayoría de diseñadores damos por hecho que estamos haciendo cosas intuitivas. Que están bien organizadas, que se comunican con éxito, pero la realidad no es ésta. Nadie puede llegar a entrar en nuestras cabezas para entender qué queremos representar, pero sí que con técnicas como estas, podemos nosotros como diseñadoras, acercarnos más a esas mentes. Que al fin y al cabo son los que acabarán haciendo uso real diario de aplicaciones, softwares y otros productos. Por lo que me quedo con la siguiente sensación: es más productivo encerrarse en una sala, con papel boli y post-it, y realizar una sesión de cocreación con usuarios finales durante horas, antes que realizar una gran investigación en muchos casos…Creo que el hecho de dibujar, poner en común y probar, una y otra vez, es la mejor manera de acabar dando en el clavo y prestar una solución que de verdad resuelva los problemas de inicio y los que puedan ir surgiendo.
En este caso, hemos podido observar cómo según el perfil que evaluara la aplicación, sugerían un modelo de navegación concreto y otro, sugería otro totalmente opuesto. Para uno era útil el menú de navegación mobile mediante bottom app bar, pero para otro, prefería por costumbre un solo icono menú hamburguesa donde estuviera todo, incluido el perfil. Llegar a un acuerdo entre todos, y hacer pruebas A/B en caso de discusión, es el cometido.
Referencias
Nielsen, J. (2020) 10 Usability Heuristics for User Interface Design | NNGroup. https://www.nngroup.com/articles/ten-usability-heuristics/
Nielsen, J. (2012) Thinking Aloud: The #1 Usability Tool | NNGroup. https://www.nngroup.com/articles/thinking-aloud-the-1-usability-tool/
Doody,S. (2019) How to write a UX case study. Inside Design | Invision. https://www.invisionapp.com/inside-design/how-to-write-a-ux-case-study/
Armengol, D., Casacuberta, D., Chacón, J., Garreta, M., Gondomar, R., Mora, A., Mora, J., Membrives, J., Monjo, T., Mor, E., Nieto, J., Zambrano, J. Test con usuarios. Design Toolkit | UOC. http://design-toolkit.uoc.edu/es/test-con-usuarios/
Martín San Román, J.R. (2022). Cuaderno de prototipado | UOC. http://quadern-prototipat.aula.uoc.edu/es/9-2-1-evaluacion-de-la-usabilidad/
Frost, B. (2022) Atomic design | Brad Frost https://bradfrost.com/blog/post/atomic-web-design/






 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en 04 Evaluación de la usabilidad y caso de estudio (proyecto 2/2)
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.