PEC 1 – Desconstrucció d’una interfície gràfica
PEC 1 – Desconstrucció d’una interfície gràfica
Introducció
Una de les eines més importants per al diseny d’un sistema interectiu la guia d’estils que serveix per poder ser consistents a l’hora de disenyar el prototip que reflecteixi el que es vol realitzar i també serveix per als programadors tenir clar com són els elements a crear i quiens consignes han de seguir.
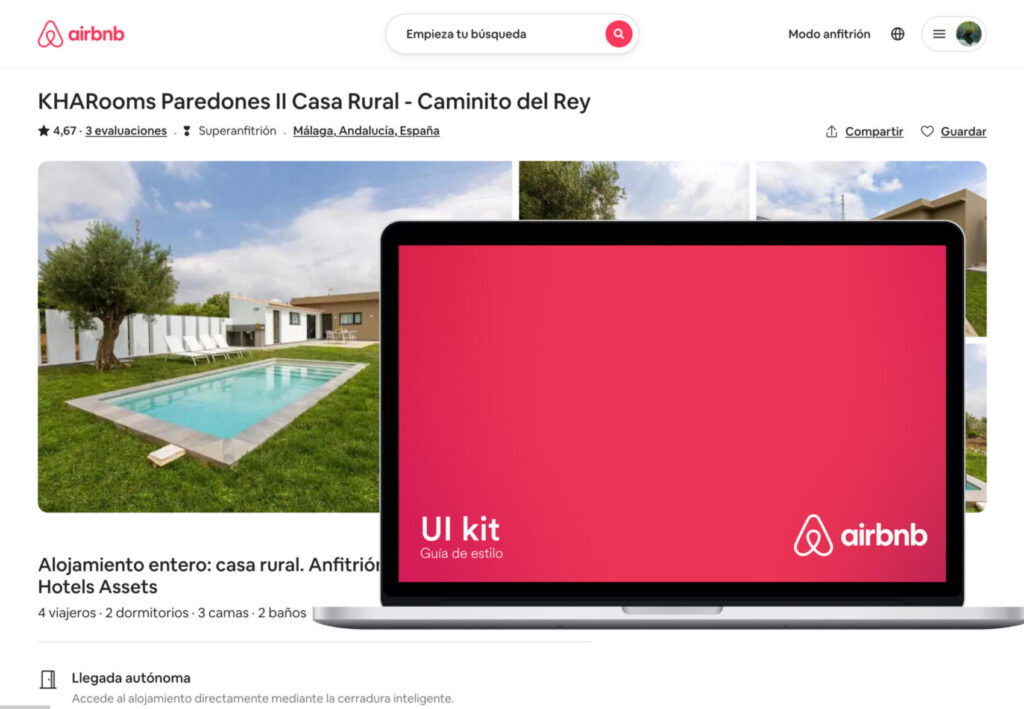
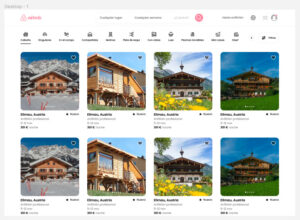
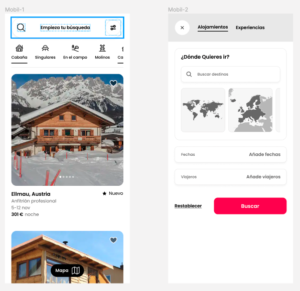
Per aquesta pràctica s’ha fet una deconstrucció de la pàgina web de AirBnB. S’han hagut d’identificar els 3 breakpoints (Escriptori, Tableta i Mòbil), així com els layouts, els components, tipografíes i gama cromàtica. Un cop identificat el comportament s’ha realitzat el prototip d’un dels breakpoints (Escriptori).
Aprenentatges a destacar
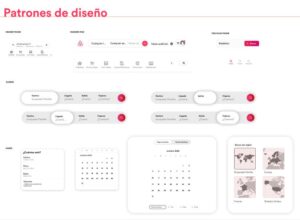
Durant la pràctica he fet servir l’eina de Figma. No l’havia fet servir gaire abans, tampoc coneixia l’abast d’aquest, i amb aquesta pràctica he après i entès de primera mà què tant important són la creació de components i les seves variants per tal d’agilitzar la creació del prototip i les diverses parts. El fet de tenir-ho prou agrupat, m’ha permès reduir les «pantalles» d’interacció i respecte l’anterior protitip que vaig fer, s’ha simplificat molt gràcies a fer servir aquests components i variants. A continuació adjunto una imatge per mostrar com de simplificat ha quedat.

Prototipat i vídeo
A continuació es mostra l’enllaç al vídeo i el prototip del fluxe d’interacció.
URL Vídeo mostrant el flux d’interacció. Breakpoint – Desktop
URL Prototip Breakpoint – Desktop
Conclusions i autoavaluació
Després de realitzar tot aquest treball, he de començar dient que he subestimat la profunditat de la feina que hi havia a realitzar. Això ha fet que el temps se’m tirés a sobre i en conseqüència no he acabat el treball amb la qualitat que hagués volgut entregar. Malgrat això, tinc la sensació d’haver après molt, no només en fer servir l’eina de Figma, sinó en pensar en estalvi de recursos i temps.
En primer lloc, l’exercici d’anàlisis m’ha semblat relativament senzill ja que tinc pràctica en investigar llocs web per veure «com són les coses». Gràcies a això, m’he vist capaç de descarregar totes les icones originals, tant imatges com svg, i anar a filar prim en cada detall com la tipografia.
En el moment que m’he posat a fer els components, al principi em costava veure tot el que havia de fer i què no. A mesura que anava creant components anava veient què necessitava i el que m’ha semblat curiós es que hi ha una frase que s’aplica en aquest exercici, així com en la programació, que m’ha fet entendre la gran utilitat dels components: «Tot allò que hagis de copiar d’un altre lloc, potser cal que existeixi un component/funció per a estalviar feina, i si cal canviar-ho es pot fer tot d’una.»
Finalment comentar que fer aquest exercici de deconstrucció m’ha fet pensar en la profunditat del disseny d’un prototip, tota la feina que comporta i l’important que és pel dia de demà ser conscients del treball que suposa per defensar-ho en els futurs projectes en el que participem com a UX.















 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en PEC 1 – Desconstrucció d’una interfície gràfica
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.