
01 Deconstrucción de una interfaz gráfica
Introducción
La finalidad de esta entrada es recoger las diferentes fases de la primera actividad evaluable de la asignatura de prototipado, cuyos objetivos principalmente han sido:
- Aprender a recabar información acerca de cualquier diseño UI.
- Identificar, diseñar y sistematizar los diferentes elementos y patrones de diseño de una interfaz que constituirán la guía de estilo (UI kit): retícula, tipografía, tamaños, paleta de color, sombras, degradados, estados y animaciones.
- Saber construir un prototipo navegable a partir de una guía de estilo (UI kit).
- Desarrollar el pensamiento crítico y de autoevaluación.
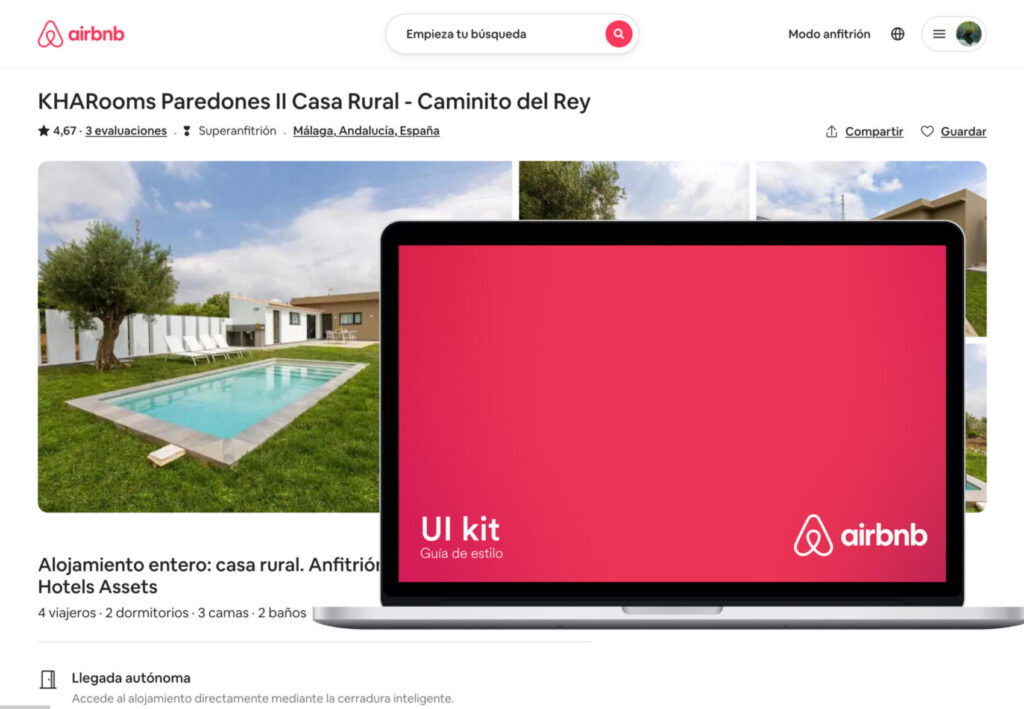
Guía de estilo
Prototipo
Tras identificar y diseñar cada uno de los principales componentes del sitio web airbnb.es, se lleva a cabo el diseño, y aplicación de interacción, de los layouts correspondientes al flujo de navegación: búsqueda de alojamiento (destino, fechas y viajeros) > resultados de alojamientos y filtrado > detalle del alojamiento > reservar (página de confirmar y pagar), para los breakpoints 360px (móvil), 1024px (tablet) y 1366px (escritorio).
Para que quede más claro el trabajo y flujo diseñado, a continuación se pueden ver los vídeos de dicha navegación, sobre los diferentes dispositivos realizados.
 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en 01 Deconstrucción de una interfaz gráfica