Introducció
La proposta d’aplicació web Short.ly és un producte que pretén permetre als usuaris que la facin servir escurçar URLs llargues i, en cas que es vulgui gaudir de més funcionalitats, registrar-se i permetre, no només personalitzar les URIs dels enllaços escurçats, sinó fer un seguiment de les estadístiques generades per cadascun dels enllaços guardats.
Una de les motivacions per crear el producte de Short.ly era la de tenir un escurçador de URL que permetés tenir les següents 3 funcionalitats principals especificades en el briefing:
- Permetre estalviar caràcters en xarxes socials que limiten la longitud dels missatges (per exemple Twitter). Així, en lloc de gastar molts caràcters amb l’enllaç, poder escurçar-lo i disposar de més espai per al nostre missatge.
- Permetre generar enllaços més fàcils de recordar, en ser més curts.
- Permetre consultar estadístiques d’ús de l’enllaç, per exemple, quantes persones han entrat en l’enllaç i des d’on.
L’usuari objectiu d’aquest producte pot ser molt divers ja que pot ser molt divers però la principal característica és que serà un usuari que requereixi d’un seguiment d’activitat de les seves publicacions i que poder consultar les estadístiques sigui considerat un punt de valor. Però també podem tenir un usuari casual que només vulgui escurçar la URL i necessita que sigui ràpid i fàcil. D’aquesta manera el producte s’ha de poder adaptar a la necessitat dels dos tipus d’usuaris principals.
Per a la proposta de producte cal tenir en compte que s’ha d’adaptar a dos tipus de breakpoint: l’escriptori (Desktops) i el mòbil (Mobile).
Així doncs, al llarg del document s’explicarà com ha estat el procés de disseny des del briefing presentat i les primeres idees d’inspiració, fins a l’avaluació amb usuari i les millores identificades durant les entrevistes.
Punt de partida
La idea principal de la proposta de producte és que ha de transmetre rapidesa, simplicitat, seguretat i confiança. Per aquest motiu la gama de colors triats són més aviat colors verds i blaus i com a color ressaltat secundari, el color taronja. Per mostrar un costat més simple i minimalista es procurarà també tenir una base blanca per poder tenir la sensació de treballar en un entorn el més polit possible. A més a més es proposa fer servir la tipografia de Segoe UI per fomentar aquesta sensació de simplicitat. Aquests són els principals valors que es volen transmetre amb el producte. S’adjunta el Moodboard.

Donat que Segoe UI és una de les tipografies oficials de Microsoft, s’ha fet servir com a inspiració pels principals components els estàndards definits per Fluent UI [1].
Un cop s’ha buscat la inspiració en els principals valors que es volen transmetre, s’ha definit la paleta de colors, la tipografia, iconografia (també de Fluent UI), els logos i els principals layouts per tenir la base de l’univers visual. Un cop definits s’ha pogut començar a elaborar els primers elements interactius simples, com s’ha comentat, inspirats en Fluent UI.
Després de crear els primers components simples, s’ha elaborat els elements més complexes de la solució amb els components simples.
Finalment, amb totes les peces ja preparades, es el moment de muntar el trencaclosques per a presentar el nostre producte.
Procés de disseny
Primera versió de ptototip
La proposta de solució consta de 4 pantalles principals: la pàgina principal sense estar loggejat, la pàgina de registre, la pàgina principal loggejat i la pàgina de perfil. Tenint ben poques pantalles permet per una banda centrar-se en la interacció dels components més específics i complexos i al mateix temps, permet donar senzillesa a l’aplicació de cara a l’usuari.
Cal matisar que al llarg del document es mostraran les captures referents a la proposta del breakpoint Desktop, però tots els canvis millorats també s’han aplicat al breakpoint Mobile.
Pàgina principal loggoff.

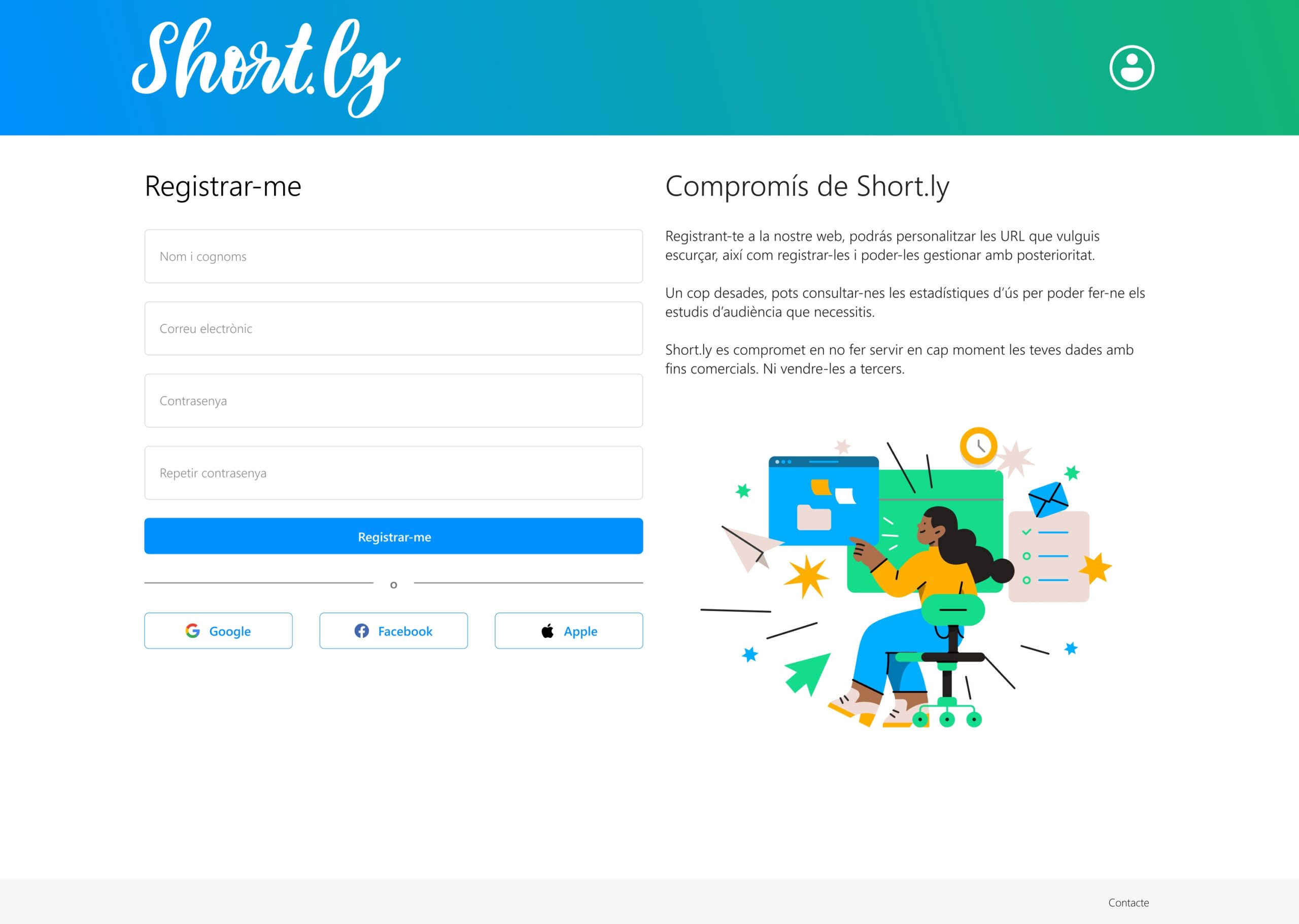
Pàgina de registre.

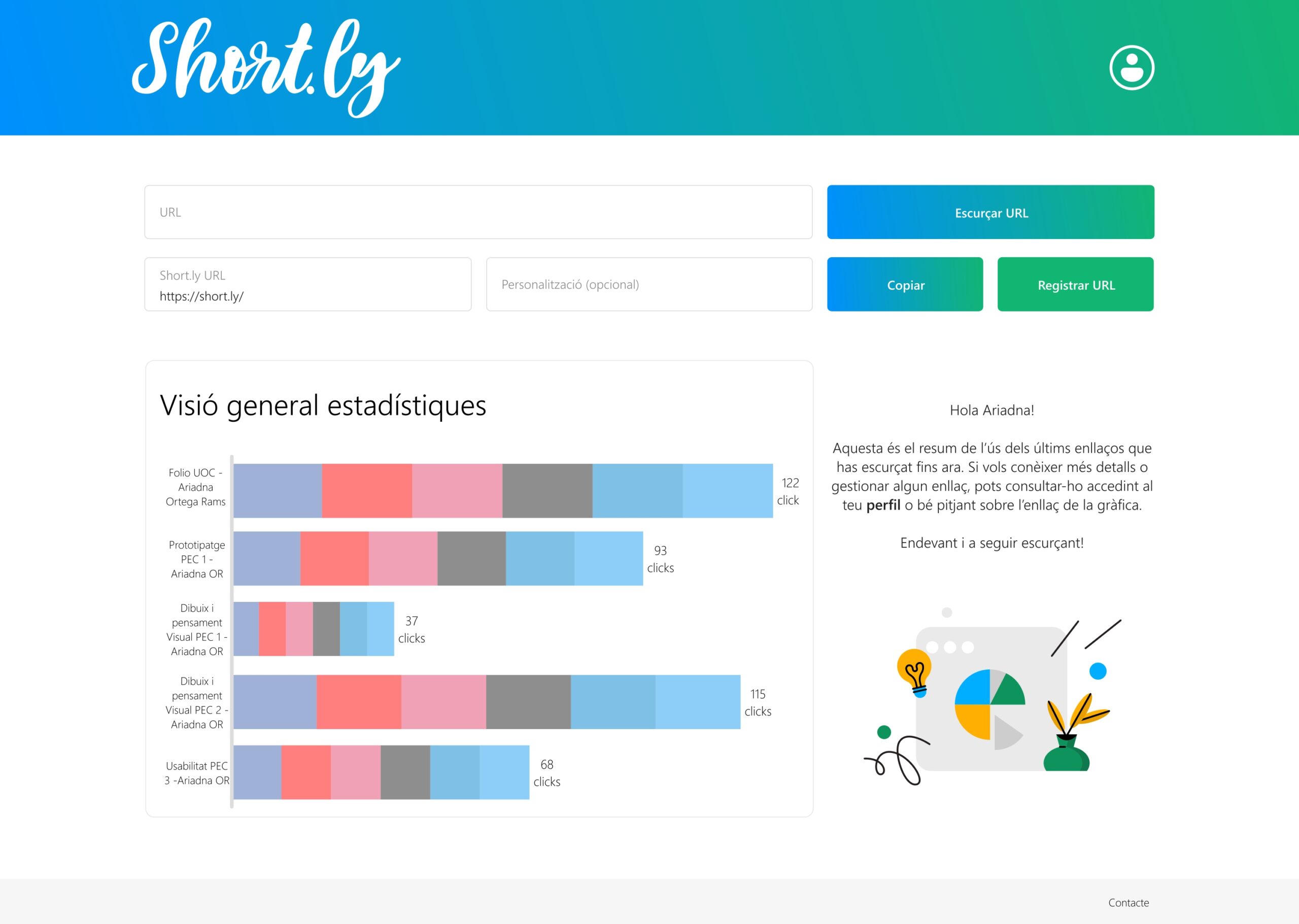
Pàgina principal loggin.

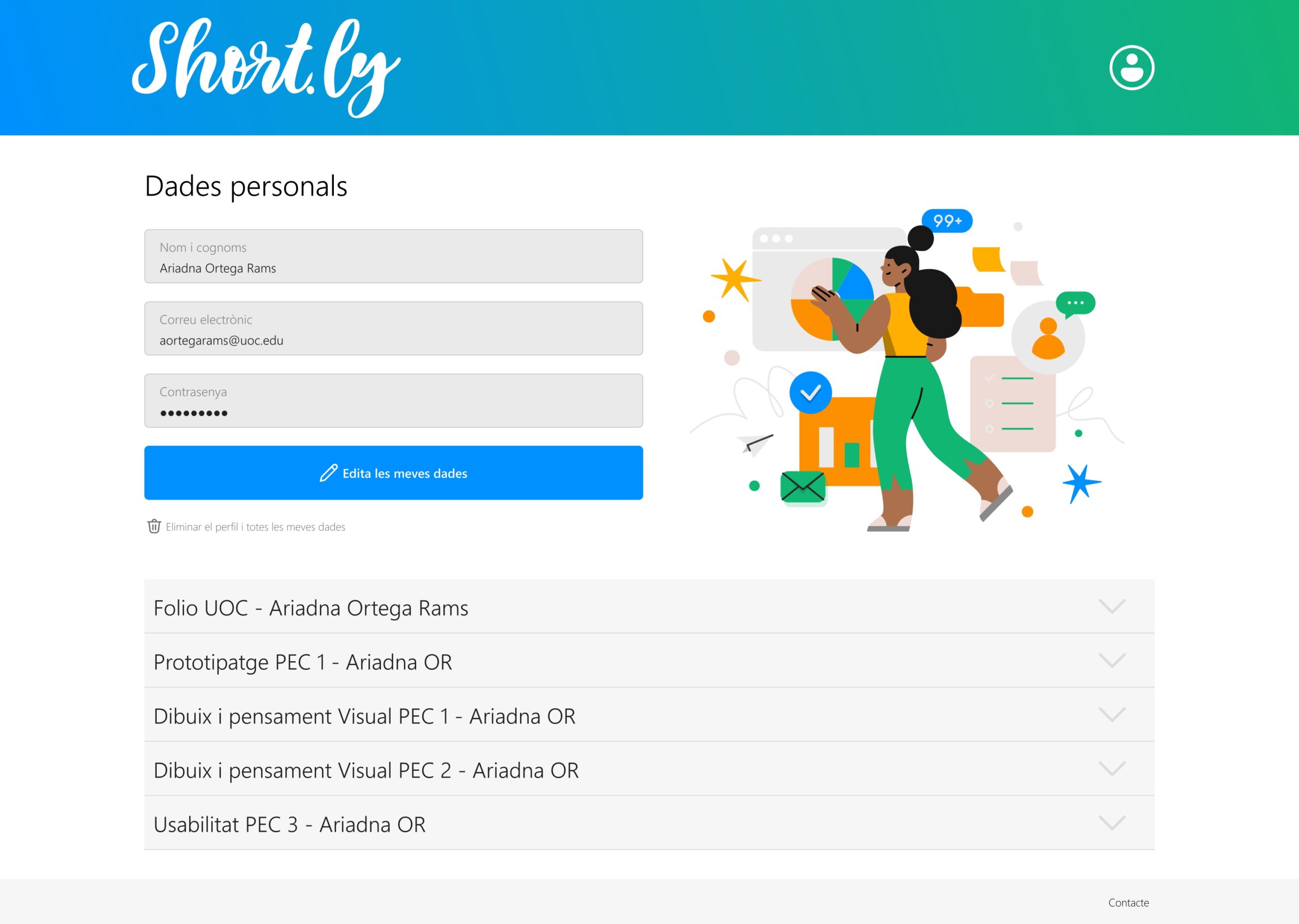
Pàgina de perfil.

Una de les decisions més difícils de prendre ha estat el com representar les estadístiques de manera que d’un sol cop d’ull es pogués veure una visió global de les visites sense que aquesta acapares atenció de l’usuari innecessàriament. És possible que sigui un punt de conflicte però es podrà verificar amb l’avaluació amb usuaris i fins i tot potser recollir idees per part seva.
Avaluació amb usuaris
Una de les formes més efectives d’avaluar el prototip és provar-ho amb usuaris. Per aquest motiu s’ha dissenyat un test comprès per les preguntes preliminars per tal de conèxer l’usuari, un total de 4 tasques per avaluar la interfície i finalment s’ha relitzat un qüestionari SUS per veure quina és la percepció dels usuaris.
A continuació podeu veure el resutlat de la valoració SUS:

Anàlisis dels resultats i punts de millora
En primer lloc, els usuaris tenen una perspectiva de l’aplicació que és molt fàcil de fer servir per allò que està pensada i que en cas d’error no troben que sigui prou crític com per a que la seva valoració empitjori. Però malgrat que el valor SUS està dins de l’escala “Acceptable”, té aspectes que permetran una millor experiència.
En primer lloc i el més evident de tots és el que tots 3 usuaris han indicat des de la pàgina de perfil “com torno enrere?” Falta una navegació per tornar a la pàgina d’inici, ja que no és prou intuïtiu que el logotip porti a la pàgina d’inici. Un altre aspecte important és la falta de feedback. Hi ha passos com el copiar la URL, registrar-se o fins i tot casos d’errors que no tenen feedback suficient. També faltaria corregir la prevenció d’errors de casos com el qui indica la usuària 3, que directament ha posat la URI personalitzada sense cap enllaç.
Entrant en l’aspecte d’estadístiques, en general hi ha certa confusió, tot allò que canviï de color “com els botons” sembla clicable i per tant s’espera que hi hagi alguna informació de retorn, però “no passa res”. A més a més es suggereix revisar l’estructura del detall així com aportar més informació com gràfic de barres per més detall.
Finalment afegir que seria interessant afegir informació referent als requisits de la contrasenya, per tal que l’usuari senti la seguretat que la seva contrasenya és vàlida sense haver d’anar fent prova i error.
Cal comentar que alguns dels punts de millora trobats s’haguessin pogut evitar si prèviament s’hagués fet una avaluació heurística per confirmar que aquesta primera proposta compleix amb el major rigor possible els 10 heurístics que fan que una aplicació sigui robusta i coherent.
Millores aplicades
Un cop identificats els punts de millora, s’han valorat i realitzat una proposta de solució als problemes de la primera versió del prototip.
Feedback
Un dels principals problemes era el feedback de les accions, saber què el que estic fent fa alguna cosa. En aquest cas s’han identificat principalment la falta de feedback en copiar una URL, en registrar-se i en identificar si la URI està disponible o no. S’han resol de la següent manera.
Just després de prémer el botó de copiar, surt un pop-up breu de confirmació de que s’ha copiat correctament
Un cop pitjat el botó de registrar-se en la pantalla de registre, apareix el següent missatge de benvinguda.
Quan la URI està disponible s’indica en la mateixa entrada de text de color verd, en cas contrari seria vermell.
Navegació de retorn
El principal problema de la pàgina de perfil és que no hi ha una manera visual de tornar a la pàgina inicial, o fins i tot de saber on estic. Per resoldre això s’ha solucionat de la següent manera: afegint la navegació a la zona esquerra i tancar la sessió per poder tornar a la primera pàgina.
Prevenció d’errors
Per evitar que l’usuari fas en un ordre erroni el fluxe d’interacció proposat, s’ha deshabilitat allò que no pot fer servir si no és el moment i afegit missatge d’error en cas que s’intenti escurçar sense tenir una URL.
Gràfica “clicable”
Per evitar que l’usuari es senti convidat a pitjar la gràfica s’ha eliminat l’efecte de ressaltat dels blocs de les barres de la gràfica. Ara quedaria de la següent manera.
Estructura detall estadístiques
Per a que quedi més clara la relació entre els components dels detalls, es proposa canviar la distribució de la següent manera.
Requisits de la contrasenya
Per tal d’aclarir els requisits de la contrasenya, tot i que pel prototip en sí no era possible posar res equivocat, s’ha afegit aquest missatge com a ajuda.
Altres correccions
Altres aspectes que s’han identificat durant les entrevistes, tot i que no afecta directament als fluxos proposats, calia tenir en compte per a que l’aplicació tingui més consistència. Un dels casos ha estat el botó de “Editar les meves dades”, s’ha posat com a botó secundari per evitar que cridi l’atenció de l’usuari.
A més a més, els desplegables que estan col·lapsats ara tenen un gris més fort mentre que els que estan desplegats mantenen un gris clar.
Prototip millorat
Per poder veure el prototip versió escritori, consulteu el següent enllaç: https://www.figma.com/PEC4—Prototipatge
Conclusions i aprenentatges
La proposta de solució Short.ly és un producte que té unes premisses de funcionament molt senzilles i que amb la meitat de les funcionalitats un usuari casual podria ser-li útil. Aquesta senzillesa de funcionament ha permès donar una imatge de simplicitat del producte i que, malgrat els problemes identificats en la fase de testeig, els usuaris s’han sentit còmodes i sobretot que dominaven l’aplicació fins on ells creien. Però com s’ha comentat abans, que un producte funcionalment sigui senzill no implica que la seva experiència pugui ser descuidada i al llarg de l’estudi ho hem pogut veure.
Elaborar un univers és una tasca complicada i que requereix d’un esforç extra de creativitat, però aquesta inversió de temps en l’aspecte més creatiu no pot descuidar els principis d’usabilitat de l’aplicació, ans al contrari. Els principals problemes del prototip rauen en la falta d’haver fet una avaluació heurística que permeti identificar els primer punts de millora, aspectes que un dissenyador ha de tenir presents a l’hora de prototipar. Si s’hagués fet aquest exercici abans de passar el test amb els usuaris, es podria haver corregit per poder buscar altres punts de millora en les entrevistes.
Una de les coses que queda molt clara en aquest estudi és que el disseny és un procés iteratiu. Què implica això? Que requereix de proposar, avaluar i corregir de forma iterada. Per sort hi ha diferents estratègies per poder avaluar i aplicar diferents fases d’avaluació, amb i sense usuaris, ens permet tenir més ventall d’opcions i perspectives per trobar millores davant d’un problema.
Finalment, si una cosa reflecteix tot aquest estudi és que la senzillesa permet que un producte sigui atractiu però encara més si en termes d’usabilitat és robust i consistent. Per simple que pugui semblar el servei, és important no perdre de vista els principis d’usabilitat perquè si en casos relativament simples no hi ha l’hàbit d’aplicar-ho, com es pot esperar que d’una solució més complexa es pugui tenir present?





 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en PEC 4. Avaluació de la usabilitat i cas d’estudi (Projecte 2/2) – Short.ly
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.