Publicado por 
PEC 2 Diseño y sistematización de una interfaz gráfica
Publicado porBeatriz García García
Visibilidad: Pública - Fecha de publicación - comentario en PEC 2 Diseño y sistematización de una interfaz gráfica
Publicado por 
PEC 2 Diseño y sistematización de una interfaz gráfica
Publicado porBeatriz García García
Visibilidad: Pública - Fecha de publicación - comentario en PEC 2 Diseño y sistematización de una interfaz gráfica
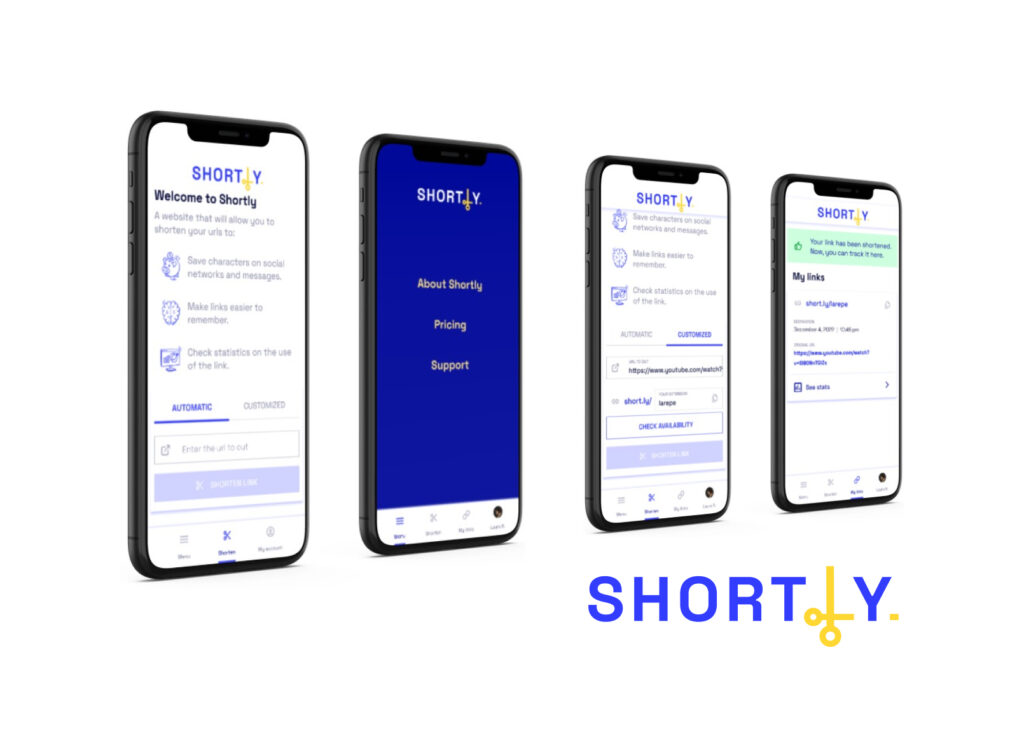
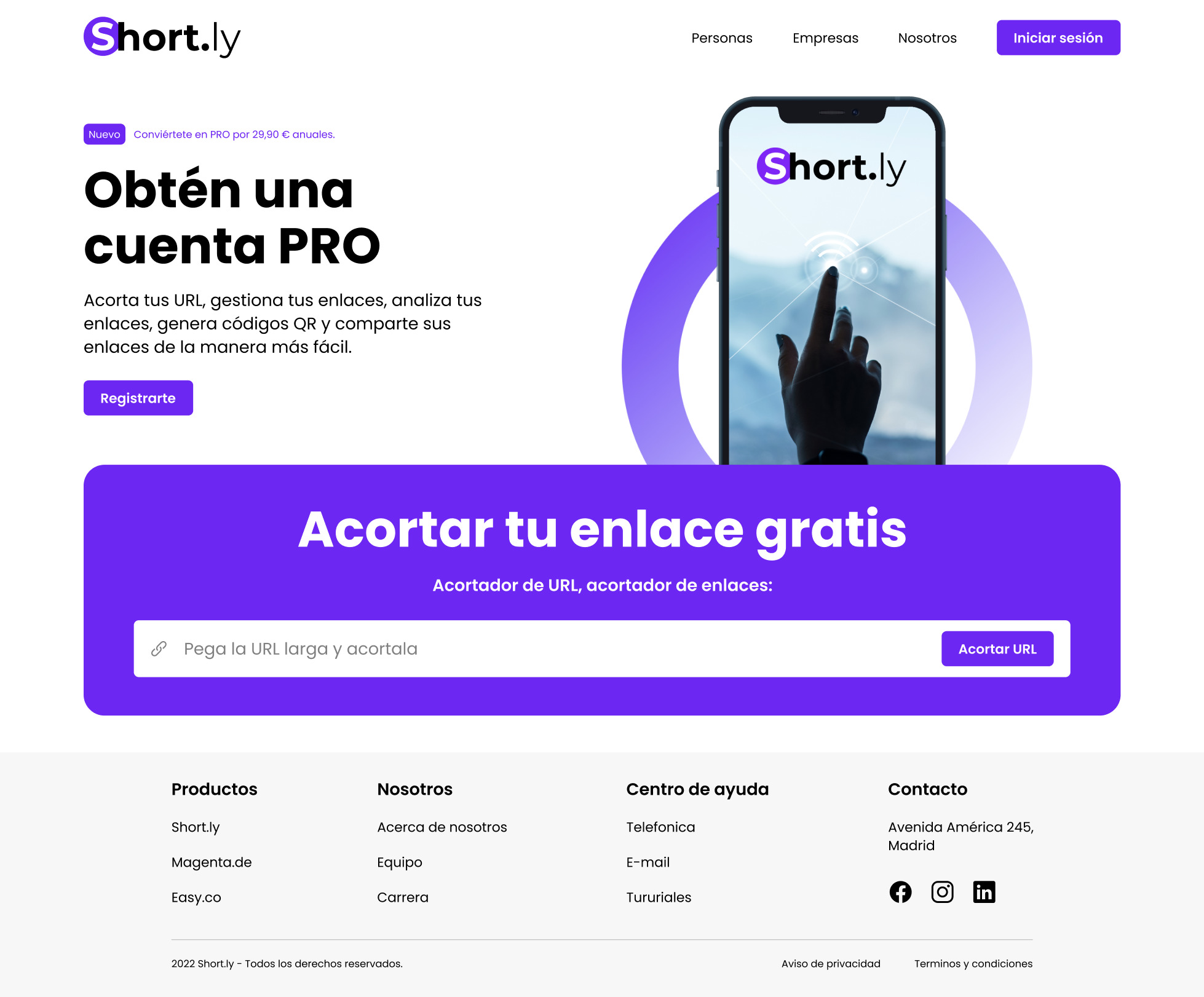
¡Buenas! Os presento mi prototipo de la página web creada. Se trata de shorty.ly. Mis objetivos es que esta web fuera sencilla,…
¡Buenas! Os presento mi prototipo de la página web creada. Se trata de shorty.ly. Mis objetivos es que esta web fuera sencilla, y minimalista, pero con identidad, y que también fuera cercana,inclusiva en el tono Es importante para mi que tuviera una estética simple, con tonos planos y…
¡Buenas! Os presento mi prototipo de la página web creada. Se trata de shorty.ly. Mis objetivos es que esta…
![]()
¡Buenas!
Os presento mi prototipo de la página web creada. Se trata de shorty.ly.
Mis objetivos es que esta web fuera sencilla, y minimalista, pero con identidad, y que también fuera cercana,inclusiva en el tono Es importante para mi que tuviera una estética simple, con tonos planos y no muy recargada de letra.
Os dejo un enlace a la simulación:
Espero que os guste y ¡os sigo leyendo!
Bea.





 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en PEC 2 Diseño y sistematización de una interfaz gráfica
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.