PEC 4 Prototipado – Evaluación de la usabilidad y caso de estudio
1. Introducción
En este proceso de prototipado, se ha diseñado un acortador de enlaces llamado Shortly.
Esta herramienta, que se trata de una aplicación web, toma como parámetro de entrada una dirección de internet (URL/enlace) y genera una versión más corta de la misma, tal y como se muestra en el siguiente diagrama. Además, se desarrolla para ordenador y móvil, tratándose por tanto de una aplicación «responsive».

Los acortadores de enlaces como el que se ha diseñado tienen 3 funciones principales :
- Permiten ahorrar caracteres en redes sociales que limitan la longitud de los mensajes , de forma que se disponga de más espacio para el mensaje restante.
- Permiten generar enlaces más fáciles de recordar al ser más cortos.
- Permiten consultar estadísticas de uso del enlace, como cuántas personas han entrado en el enlace y desde dónde.
2. Diseño del universo del producto
2.1 Conceptos
A la hora de definir la herramienta , hay algunos conceptos distintivos que sería interesante desarrollar como base de su universo. De esta forma, se puede definir la personalidad y la seña de identidad de la aplicación que hará que se distinga del resto y permitirá asegurar el reconocimiento por parte de los usuarios. Además, algunos de estos valores serán los que supongan la base a la hora de desarrollar la estética de la misma.
Elegancia – Una estética cuidada y sin sobrecargos, donde la funcionalidad esté por encima de adornos y florituras.
Distinción – Con un uso de colores atípicos, propios y únicos. Colores llamativos y actuales, que a la vez transmitan modernidad.
Simplicidad – Fácil funcionamiento y en armonía con el entorno de la aplicación. Sin funciones escondidas y procedimientos directos.
Confianza – Con el fin de conseguir usuarios fieles al uso del sistema, que elijan la aplicación por encima del resto.
Seguridad – Para usuarios despreocupados sobre posibles virus o problemas con los enlaces.
Profesionalidad – Imagen profesional, confiable, que lleve a pensar en el buen funcionamiento más allá de las web con diseños descuidados o sobrecargadas.
Se han elegido estos conceptos en función de lo que cabe esperar de una página web con esta funcionalidad y de estas características, haciendo un ejercicio de empatía con el usuario.
2.2 Mood Board
A partir de los conceptos definidos anteriormente, se ha creado un «moodboard» que servirá como referencia durante los siguientes pasos. Un moodboard se trata de un mapa de inspiración visual que sirve a modo de lluvia de ideas y que prepara la mente para la ideación de un proyecto.
En este caso, se han buscando imágenes que transmitieran modernidad y profesionalidad y se han elegido los colores que las componen para completar el mapa. Dentro de esas imágenes se ha dado prioridad a aquellas de temática relacionada con la informática y lo digital. También se ha priorizado la elección de imágenes donde aparecieran personas de distinto género, edad y raza, con el fin de dotar a la página de una imagen incluyente y universal.
Además, puesto que se tratan de imágenes de uso libre y sin posibilidad de personalización, se han seleccionado los colores que las componen para definir la estética del resto de la página web y crear así una armonía entre los elementos visuales.

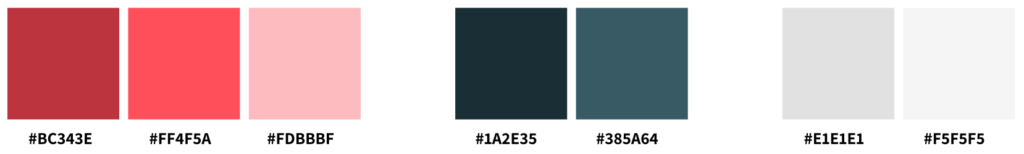
2.3 Colores
Como ya se adelantaba anteriormente, la paleta de colores se ha visto limitada por los colores de las imágenes representativas de la web. En función de eso, se ha decidido que el rosa sea el color principal, mientras que el verde oscuro sea su complementario en el diseño. Además, se han incluido otra serie de grises como colores neutro.

La gama de rosas es el color principal, siendo el #FF4F5A el color más representativo del sistema, en combinación con el verde #385A64 como complementario. El rosa más oscuro se utiliza para funciones detalladas como el hover en los botones, mientras que el rosa más claro ayuda a suavizar el aspecto de algunos elementos y gráficos.
En cuanto a la gama de verdes, ésta complementa la gama de rosas, siendo el verde #385A64 el principal, mientras que el verde oscuro se utiliza como sustitutivo del negro para los textos y para funciones detalladas como el hover en botones.
Por último, la gama de grises se utiliza especialmente para distinguir las distintas áreas del sistema, así como para armonizar la relación entre ambos colores principales y dar claridad a los campos en los que se espera una entrada por parte del usuario.
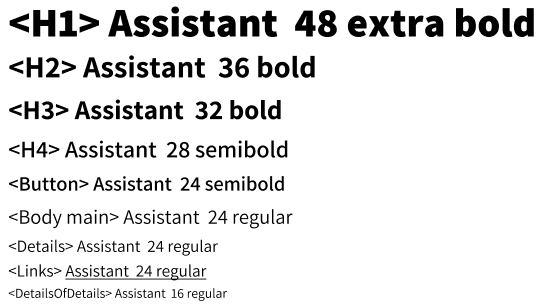
2.4 Tipografía
A nivel de tipografía, se ha elegido la fuente de «Assistant», que se trata de una letra Sans Serif, lo que hace que sea más simple, minimalista y fácil de leer. Además soporta caracteres especiales como tildes, letras propias del español y otros signos. Se utilizan diferentes tamaños y pesos para diferencias los tipos de párrafo y cuerpo, pero no se ha querido incluir otro tipo de fuente complementaria para armonizar la estética y evitar la sobrecarga del sitio. A continuación se muestran las diferentes combinaciones para cada elemento de la página web.
Cabe puntualizar que en el escritorio los títulos comienzan con H1, mientras que en el móvil se fija el H3 como punto de partida, debido a la diferencia de tamaño entre los dispositivos.

2.5 Iconos
En cuanto a los iconos empleados en la página web, especialmente como apoyo visual a la funcionalidad de los botones, se utiliza «Font Awesome 5».
![]()
3. Proceso de diseño
3.1 Estudio de la competencia
Antes de comenzar a diseñar la aplicación web, es interesante consultar otras webs con funcionalidades iguales o parecidas para ver cómo está diseñada la competencia y poder sacar tanto las cosas mejores de cada una, como ejemplos que no se quieren replicar. Para ello, se ha consultado la web de cuatro sistemas parecidos y anotado tanto lo bueno como lo malo.
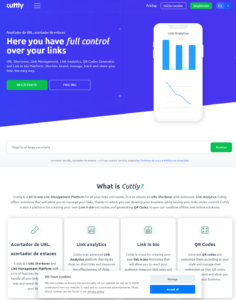
3.1.1 Cuttly
 Una de las cosas que más destacan positivamente de Cuttly es que la función principal que es la de acortar los enlaces es accesible desde un primer momento a través de su página de inicio. También es interesante la información que ofrece sobre la página web como qué es cuttly y algunas tarjetas ilustrativas que resumen estos conceptos.
Una de las cosas que más destacan positivamente de Cuttly es que la función principal que es la de acortar los enlaces es accesible desde un primer momento a través de su página de inicio. También es interesante la información que ofrece sobre la página web como qué es cuttly y algunas tarjetas ilustrativas que resumen estos conceptos.
Sin embargo, como aspecto negativo se destaca la gran parte de la pantalla que se dedica a la introducción para registrarse o pagar un plan con ellos, que hacen que la atención no se dirija inicialmente a la barra de tareas de acortar.
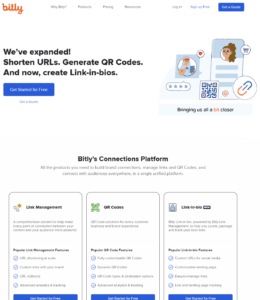
3.1.2 Bitly
 La web de Bitly en este caso es más limpia que la de Cuttly. Un aspecto positivo es que las imágenes son más representativas que la de Cuttly y más atractivas. En este caso se tira mucho de imágenes e iconos para apoyar el contenido que se expone en texto.
La web de Bitly en este caso es más limpia que la de Cuttly. Un aspecto positivo es que las imágenes son más representativas que la de Cuttly y más atractivas. En este caso se tira mucho de imágenes e iconos para apoyar el contenido que se expone en texto.
Sin embargo, un aspecto negativo que destaca de la web de Bitly es que es necesario hacer scroll para llegar a la parte donde acortar el enlace, lo que hace que el usuario pierda un poco el foco o incluso desista de la tarea antes de navegar.
3.1.3 Onurix
 Nuevamente en el caso de Onurix se ve positivamente que la barra de acortar enlaces aparezca en el inicio y sea reconocible a primera vista. Esto puede favorecer el uso de los usuarios, especialmente aquellos que entran en el sitio por primera vez y quieren huir de complicaciones o de requisitos de registro e inicio de sesión de otros sitios. Algunas de las imágenes que apoyan las distintas secciones resultan atractivas y descriptivas del sitio.
Nuevamente en el caso de Onurix se ve positivamente que la barra de acortar enlaces aparezca en el inicio y sea reconocible a primera vista. Esto puede favorecer el uso de los usuarios, especialmente aquellos que entran en el sitio por primera vez y quieren huir de complicaciones o de requisitos de registro e inicio de sesión de otros sitios. Algunas de las imágenes que apoyan las distintas secciones resultan atractivas y descriptivas del sitio.
Sin embargo, en este caso se detecta mucho texto, pese a que se apoya con algunos iconos e incluso se introduce un vídeo. Queda un poco recargado estéticamente. Además, a lo largo de la página de inicio hay algunos botones de llamadas a la acción que, en este caso concreto, se repiten continuamente. Esto puede resultar un poco insistente para el usuario final.
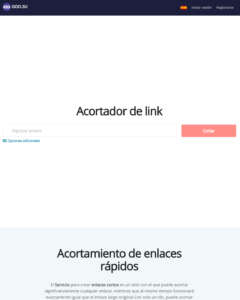
3.1.4 Goo
 En este último competidor, Goo, se encuentra la página de inicio más minimalista de todas las analizadas hasta ahora. La mayor parte de la pantalla la ocupa un rectángulo blanco que tiene en el centro la barra para acortar los enlaces. No es negativo que muestre únicamente y de forma limpia la función principal, no obstante, el hecho de no ofrecer más información sobre las opciones o sobre el origen de la empresa puede dar lugar a la desconfianza.
En este último competidor, Goo, se encuentra la página de inicio más minimalista de todas las analizadas hasta ahora. La mayor parte de la pantalla la ocupa un rectángulo blanco que tiene en el centro la barra para acortar los enlaces. No es negativo que muestre únicamente y de forma limpia la función principal, no obstante, el hecho de no ofrecer más información sobre las opciones o sobre el origen de la empresa puede dar lugar a la desconfianza.
Es comprensible que se quiera dedicar la mayor parte de la sección a la función principal, pero queda excesivamente vacío y pobre. En ese primer golpe de vista, podría haberse incluido algo para enganchar al usuario, hacerle confiar y recurrir al sistema cuando lo necesite.
3.2 Definición de las rejillas responsive
Una vez que se tiene una imagen clara de la competencia y se conocen los puntos fuertes y débiles de cada una de ellas, es un buen momento para comenzar a diseñar la solución. En este caso, puesto que debe ser una web responsive adaptable tanto a dispositivos pequeños como un móvil como a grandes como un ordenador, se definirán dos tipos de rejilla.
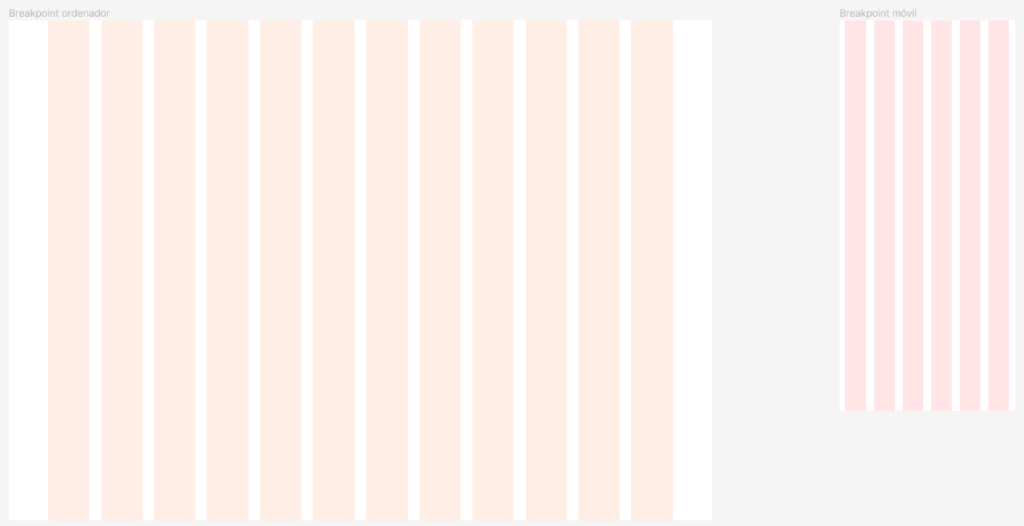
Se he elegido una rejilla de 12 columnas, con 24 de gutter y 80 de margen para los dispositivos más grandes, como un portátil con resolución de 1440×1024.
Paralelamente, se ha elegido una rejilla de 6 columnas, con 16 de gutter y 12 de margen para dispositivos pequeños como puede ser un móvil, cuya resolución de referencia es 360×800.

3.3 Definición de activos
Tras definir las rejillas sobre las que se va a trabajar, ya se está en disposición de definir los activos que compondrán los componentes y la web. Puesto que se trata de un sistema con una funcionalidad sencilla y que se pretende armonizar su estética, la cantidad de elementos atómicos es bastante reducida. No obstante, a partir de esos elementos atómicos se irán definiendo poco a poco elementos cada vez más complejos hasta formar componentes de funciones principales.
A continuación, se muestran botones, campos de texto con validación, opciones de menú y checkboxes para confirmar las normas de uso. Como se puede observar, los botones con fuente más pequeña serían para el breakpoint del móvil, mientras que los otros serían para el ordenador. Por otro lado, alguno de los elementos se encuentra duplicado con diferentes longitudes y formatos en correspondencia con el breakpoint para el que han sido diseñados.

Aparte de los elementos meramente atómicos, también se han diseñado las cajas de texto como punto de entrada al sistema, cards informativos y menús de inicio para ambos dispositivos.




Otro de los elementos básicos importantes es un pop-up con un mensaje de confirmación que sirve para informar al usuario del estado del sistema cuando el cambio o las consecuencias de sus acciones no son tan evidentemente visibles.

También suponen una parte importante del diseño los elementos de las listas, en este caso concreto la forma de mostrar el enlace creado y guardado para trazar estadísticas.

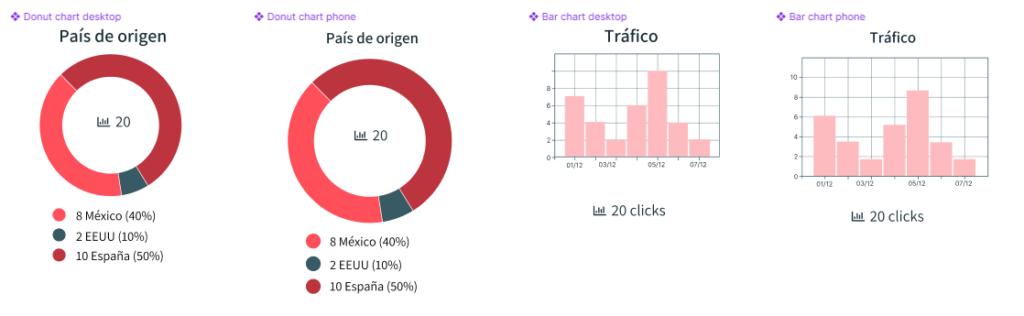
Por último, aunque se trata de elementos más complejos, se han definido también dos tipos de gráficas para la parte de estadísticas. Nuevamente, se incorporan dos dimensiones diferentes para cada uno de los diseños dependiendo del dispositivo en el que se vayan a visualizar.

Se ha decidido no incluir más elementos en esta sección, ya que la fina línea que separa los activos de los componentes es muy difusa. El resto de elementos compuestos a partir de estos y estructuras más complejas se pasarán a expones en el siguiente apartado de la sección.
3.4 Creación de componentes principales
Tras definir los elementos pequeños más básicos para componer la interfaz del prototipo, se puede pasar a construir partes más complejas a partir de esas piezas ya creadas. Dentro de estos componentes, se destacan principalmente los que componen la página de inicio del sistema.
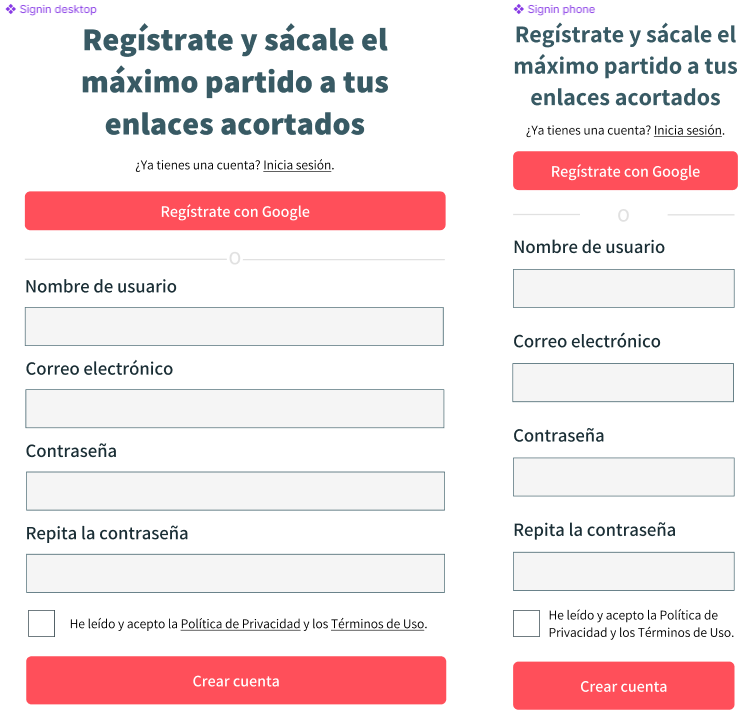
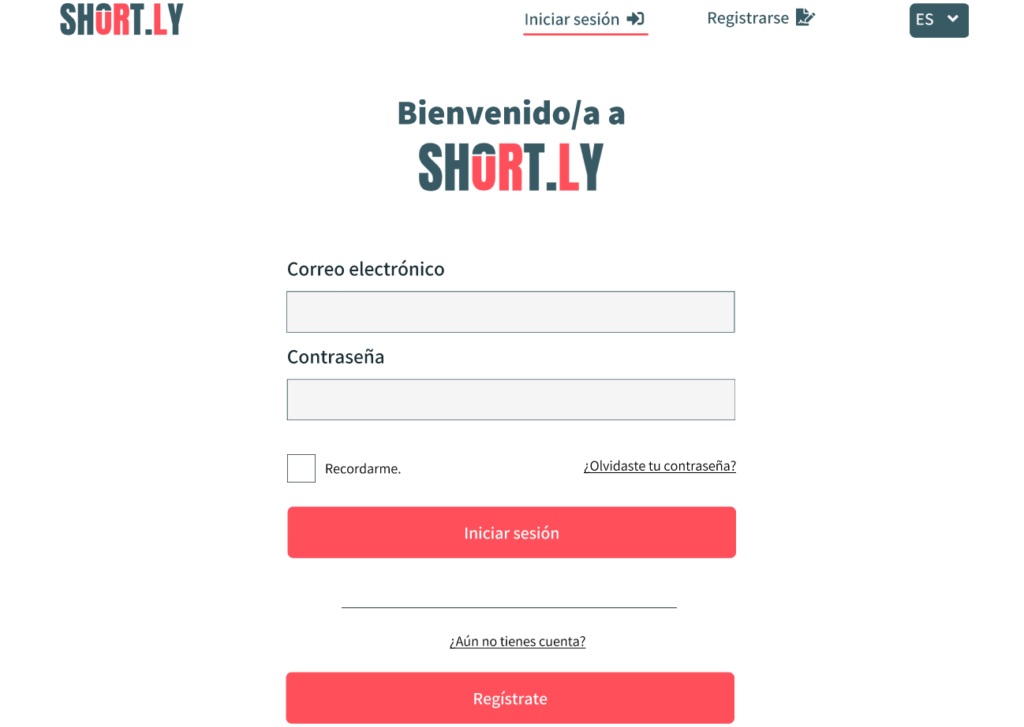
Entre esos componentes, destacan los de registro e inicio de sesión.

y

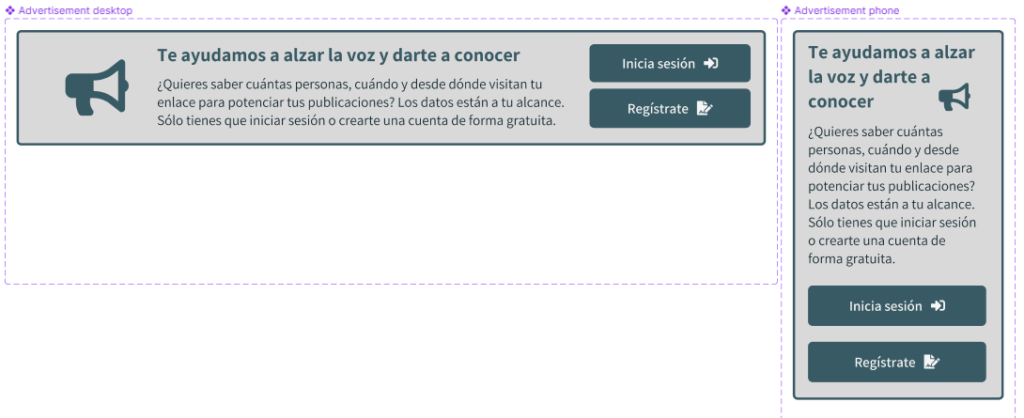
Otro componente importante es el que dirige al usuario a estos dos apartados desde la página principal y que no se trata del menú. En este caso, se invita al usuario a explorar las opciones adicionales de estadísticas tras iniciar sesión o crearse una cuenta si no la tiene.

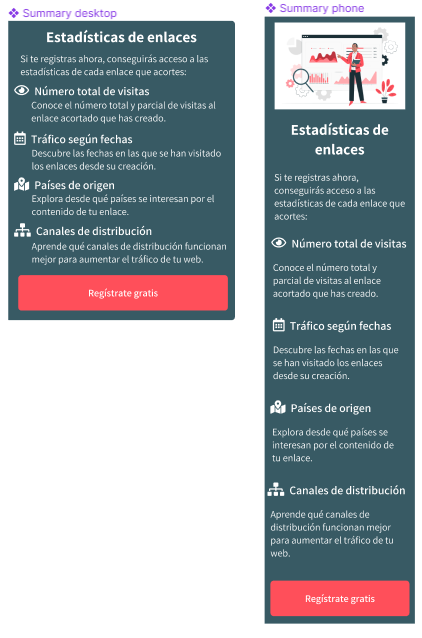
Se ha incluido también un componente con un pequeño resumen de las funcionalidades detalladas que ofrece la función en sí de consultar estadísticas. Además se ha enlazado con un botón de registro para animar al usuario a hacerse una cuenta y disfrutar de este extra.

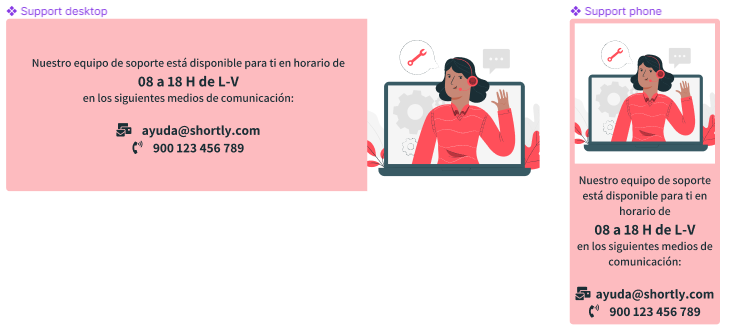
Como es propio de la mayoría de las páginas web, se ha decidido crear un apartado de ayuda y soporte para los posibles problemas que les puedan surgir a los usuarios. Esto es especialmente importante a la hora de brindarles confianza y seguridad en el proceso, puesto que tienen a quién recurrir en caso de que algo no salga como esperaban.

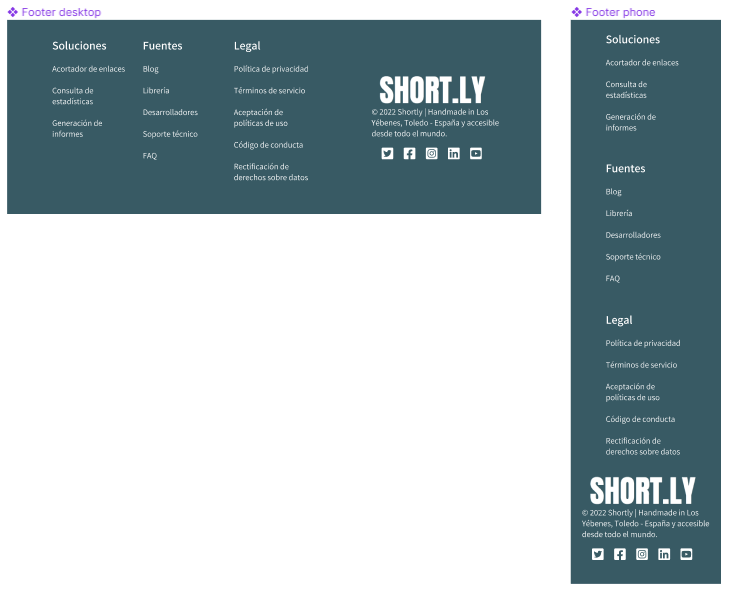
Por último, para dar unidad a la web y a la vez hacer accesible mucha información que puede resultar de interés en algún momento al usuario, pero a la vez evitar recargar el menú inicial, se ha creado un footer. Ahí además se enlazar las redes sociales de la empresa, algo fundamental hoy en día y que puede ayudar especialmente a la difusión y crecimiento del sistema.

3.5 Diseño de flujos
Una vez que se tiene claro el aspecto de la web y los componentes que la van a componer, es hora de pasar a definir la navegación en la web de cara a cumplir una función determinada. Como se comentaba antes, la funcionalidad de esta web se basa principalmente en dos acciones: acortar un enlace y consultar las estadísticas del mismo. Por ese motivo, se han definido dos flujos que cumplen precisamente con el comportamiento de un usuario que quiere explorar ambas.
Estos dos flujos son:
- El flujo principal deberá permitir a los usuarios acortar un enlace. Para ello, será necesario introducir un enlace como parámetro de entrada, y se obtendrá un enlace acortado que seguirá el formato «short.ly/<enlace acortado>».
- El segundo flujo consistirá en consultar las estadísticas de uso de un enlace generado mediante la herramienta Shortly. Para ello se ha desarrollado la pantalla de estadísticas en base a los wireframes proporcionados por el equipo aquí: https://www.figma.com/proto/JNxbiIdeCAonM3QUWsvNip/Shortly-Wireframes?page-id=0%3A1&node-id=1%3A2&viewport=634%2C366%2C1.11&scaling=scale-down Dado que esto es únicamente la apariencia de la página de estadísticas, se ha determinado que para llegar a ella será necesario registrarse o iniciar sesión. Una vez dentro del sistema mediante una cuenta, se acortará el enlace, se le proporcionará un título y se guardará. Tras guardarse, se podrá pinchar el enlace y consultar las estadísticas.
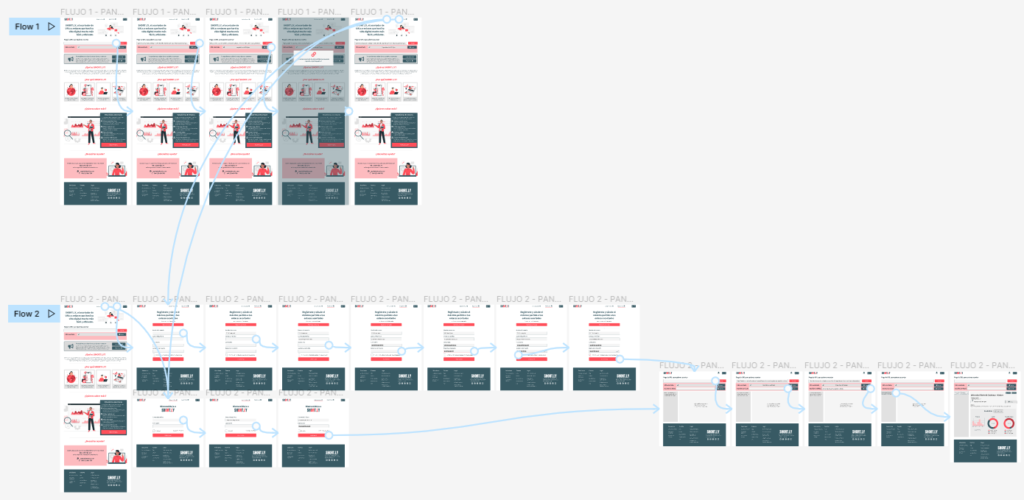
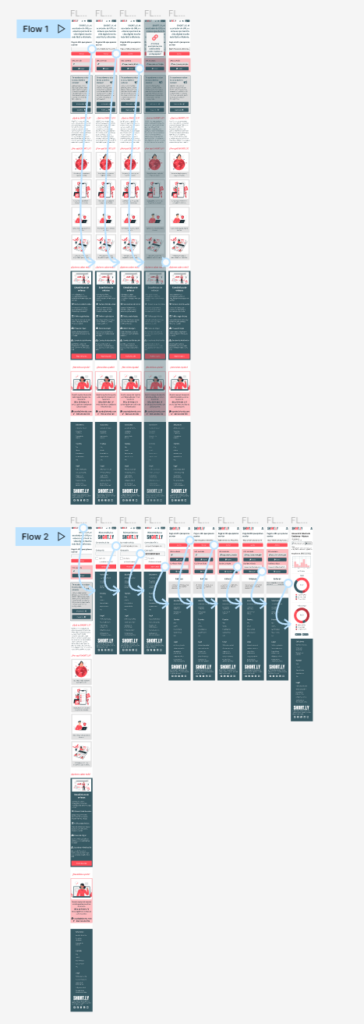
Según estos flujos definidos, se tiene que el prototipo como tal queda de la siguiente forma:
Ordenador:

Móvil:

Ambos flujos en la versión inicial se pueden consultar en los siguientes enlaces:
- Ordenador: https://www.figma.com/proto/kKD9rCnky2rcvIlAzHvrGm/Shortly—Clara-PEC-2?page-id=8%3A13&node-id=41%3A834&viewport=311%2C742%2C0.07&scaling=scale-down&starting-point-node-id=41%3A834&show-proto-sidebar=1
- Móvil: https://www.figma.com/proto/kKD9rCnky2rcvIlAzHvrGm/Shortly—Clara-PEC-2?page-id=8%3A14&node-id=45%3A4507&viewport=697%2C313%2C0.08&scaling=scale-down&starting-point-node-id=45%3A4507&show-proto-sidebar=1
4. Evaluaciones y mejoras
Una vez que se tiene una primera versión del prototipo con los dos flujos funcionando, éste se ha sometido a una serie de evaluaciones y mejoras a partir de los resultados obtenidos en éstas. Se han realizado un total de dos evaluaciones: una de ellas por una profesional del sector y otra por usuarios seleccionados. En los siguientes apartados se pasará a explicar mejor la metodología de estas evaluaciones, así como los conocimientos obtenidos a partir de ellas.
4.1 Primera evaluación: Profesional del sector.
La primera versión del prototipo fue enviada a una profesional del sector del Prototipado para una primera evaluación. Este análisis consistió en pasar el archivo a la profesional, permitiéndole que interactuara con él de forma libre y sin la vigilancia de la persona responsable del diseño. Durante esta evaluación, la profesional puso foco tanto en el diseño estático como en el diseño de los flujos del prototipo. A continuación se pasan a exponer los descubrimientos que ocurrieron durante este primera análisis.
4.1.1 Competencia de elementos por atención en página de inicio
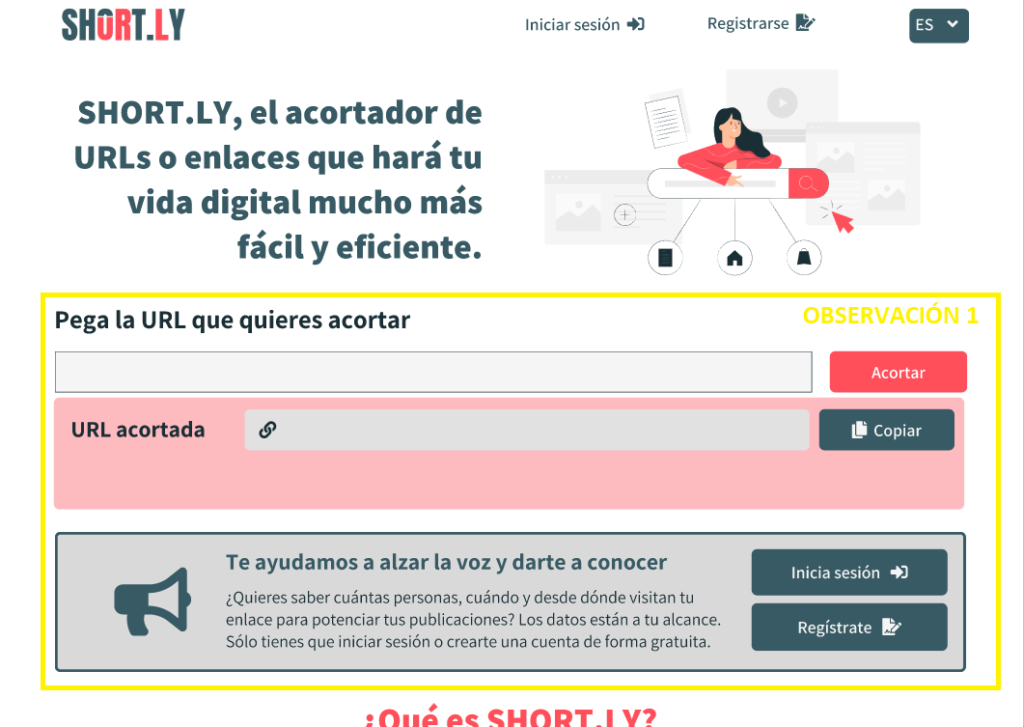
Una de las primeras cosas que señaló la profesional fue que en la página de inicio del sistema había tres elementos que competían por la atención del usuario, lo que podría hacer que perdiera el foco o incluso que no entendiera el funcionamiento y desistiera tras una mala experiencia.

4.1.2 Elementos inútiles mostrados que distraen
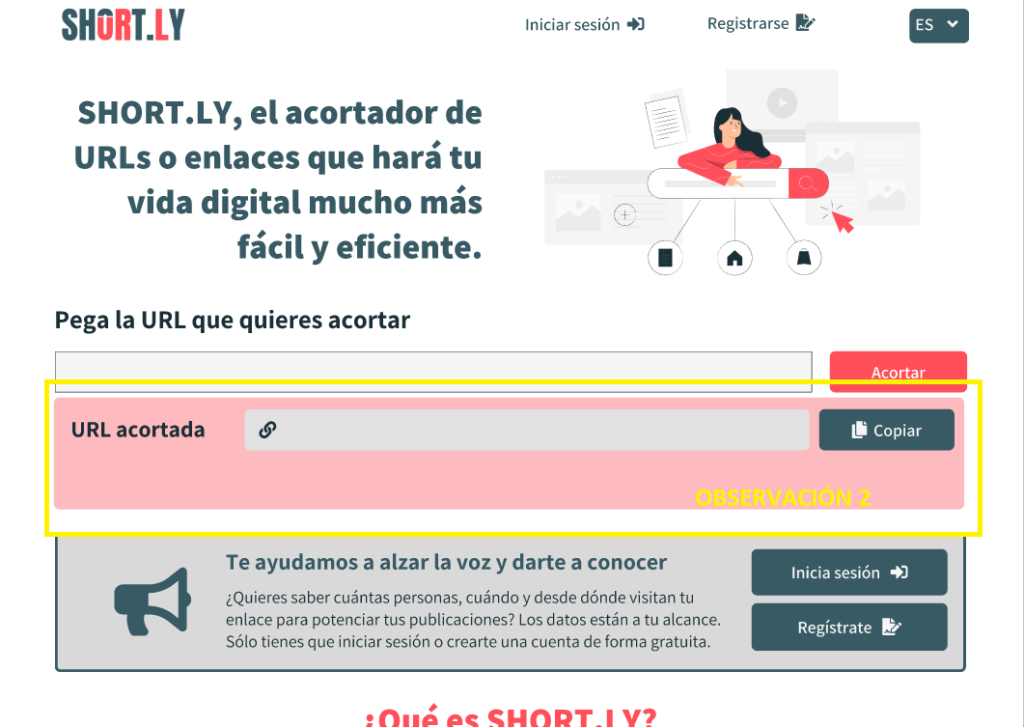
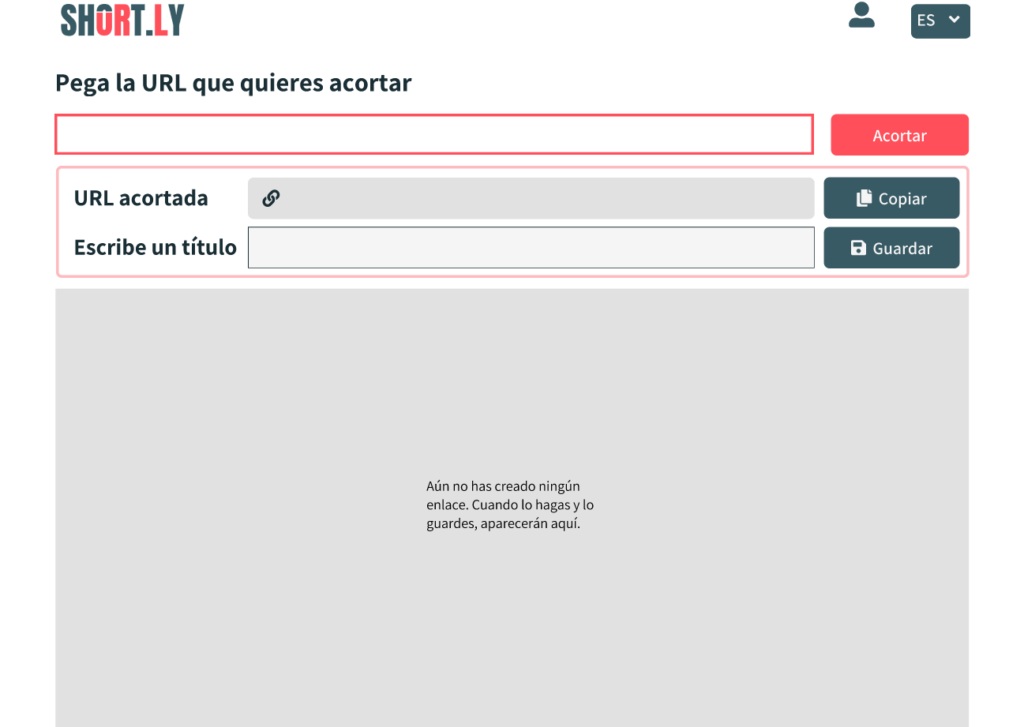
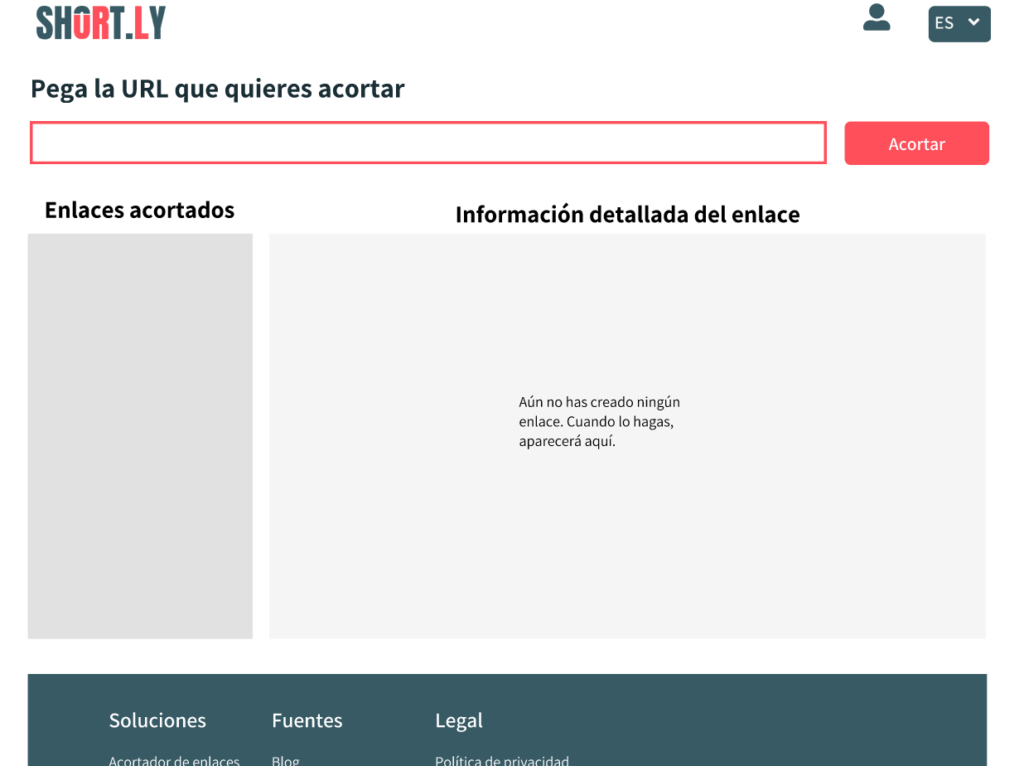
Otra de las observaciones por parte de la profesional del sector fue que se estaba mostrando el elemento que debía contener el enlace acortado aun cuando no se había pulsado en «acortar» como tal. Éste aparece desde un primer momento, lo que ensucia y complica la imagen inicial de la página, pudiendo llevar incluso a equivocaciones.

4.1.3 Falta de llamada a la acción sobre estadísticas
Como se explicaba anteriormente, una de las funciones más relevantes del prototipo es consultar las estadísticas de los enlaces acortados. No obstante, en el menú inicial donde se muestra la opción de copiar no se ha incluido nada de esto. Es necesario leer el apartado de «te ayudamos a alzar la voz» para poder saber sobre esta función (consultar imagen anterior).
4.1.4 Varios placeholders para hueco vacío
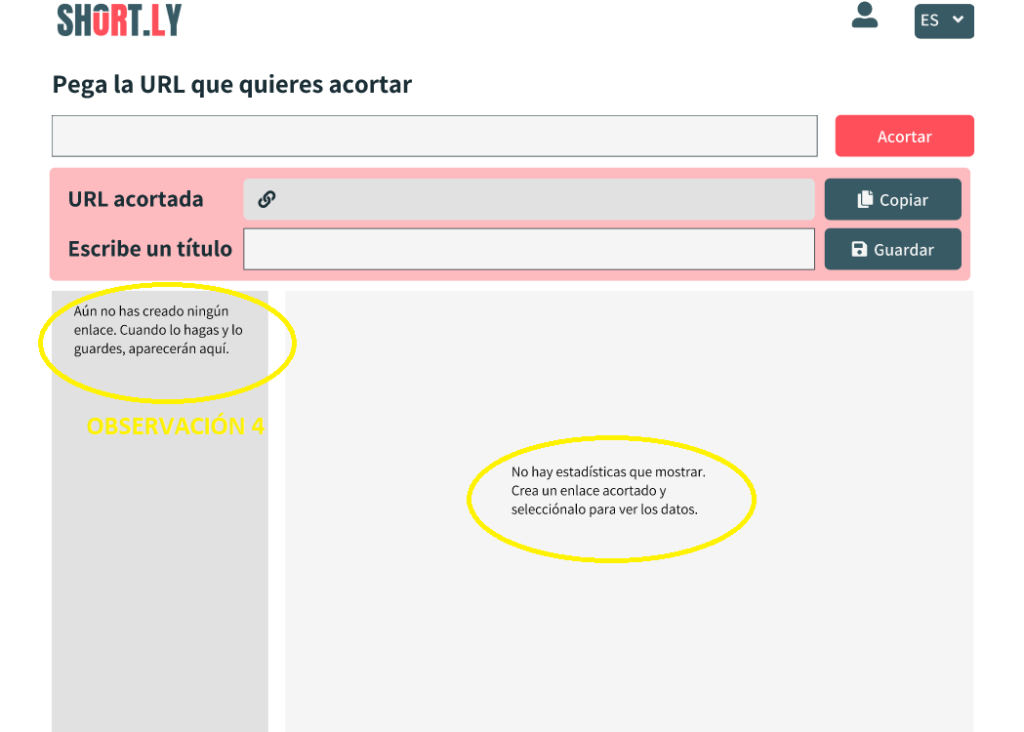
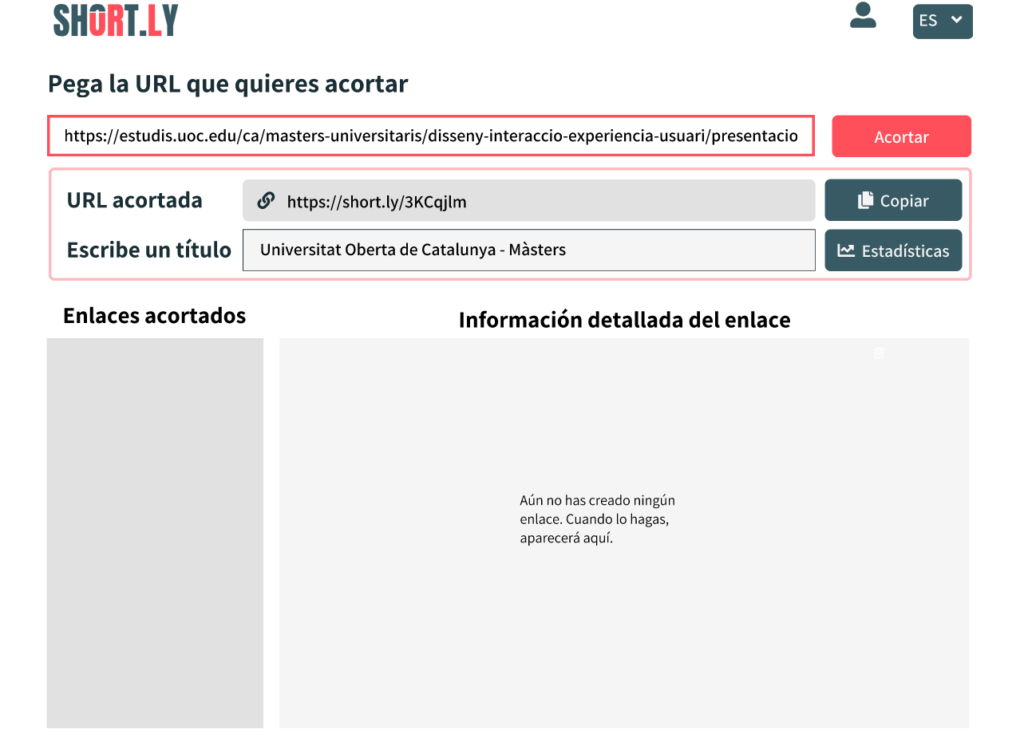
Otra de las sugerencias que la diseñadora profesional hizo durante la evaluación fue la de agrupar distintas secciones con varios placeholders en una sola mientras ambas se mantuvieran vacías, para evitar duplicidad. También se sugirió la idea de que el título se generara automáticamente por defecto y que fuera posible cambiarlo por el usuario.

4.1.5 Falta de contraste y llamada de atención
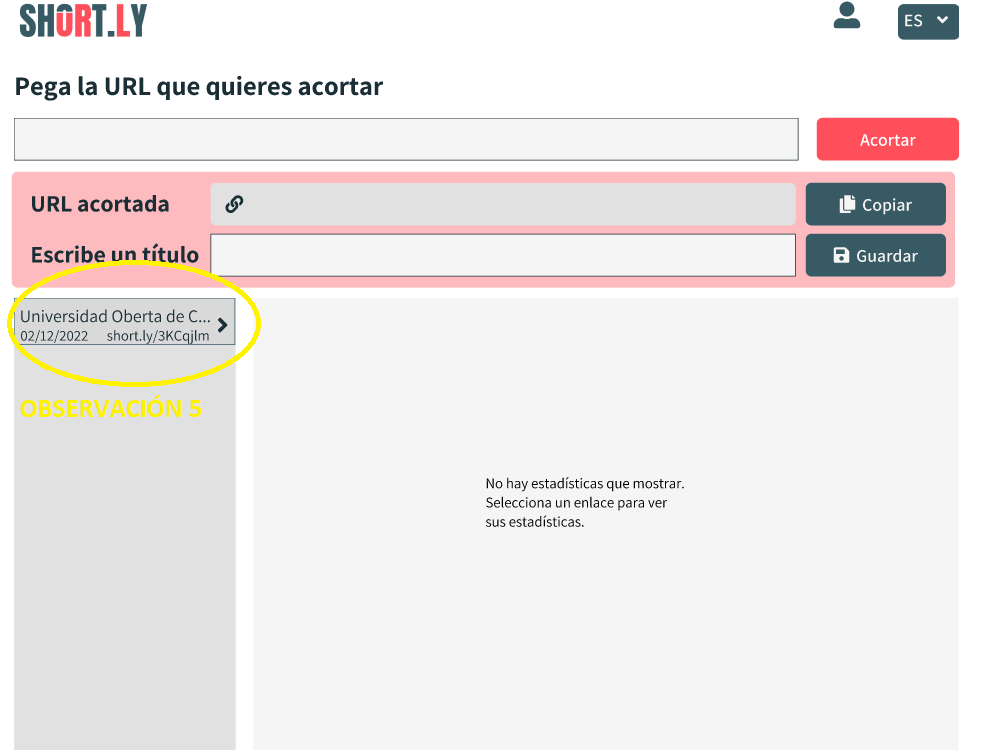
Por último, otra de las observaciones fue que en los elementos de la lista de enlaces guardados quizás faltaba contraste, puesto que no llamaban excesivamente la atención del usuario y podrían pasar desapercibidos especialmente si el usuario estaba algo distraído.

4.2 Mejoras tras primera evaluación
Una vez que se recibieron y se procesaron las observaciones de la primera evaluación, se decidió llevar a cabo las mejoras relacionadas, para evitar que condicionaran o fueran un impedimento en la segunda evaluación, es decir, la que se realizaría con usuarios. Por eso, conforme a los conocimientos obtenidos de posibles problemas, se realizaron las siguientes mejoras.
Lo primero de todo, para evitar que hubiera tantos elementos compitiendo por la atención del usuario, se aumentó el contraste del cuadro de texto de entrada al sistema, se ocultó el componente que mostraba el resultado del enlace acortado mientras que no se hubiera acortado uno y se redujo el contraste del componente que anunciaba la opción de consultar estadísticas. Todo esto, se puede consultar en la siguiente imagen.

Respecto a la observación del uso de varios placeholders al tener varias áreas vacías, se ha pasado a sustituir por una sola con un solo placeholder para evitar mucho ruido visual y la posible distracción del usuario, así como la redundancia en los avisos. Además, como se puede ver en este caso, el contraste del apartado donde aparece el resultado del enlace también se ha bajado. Además, en esta versión aparece un título por defecto al acortar el enlace. Este título se puede editar antes de guardar el enlace, pudiendo introducir uno completamente personalizado.

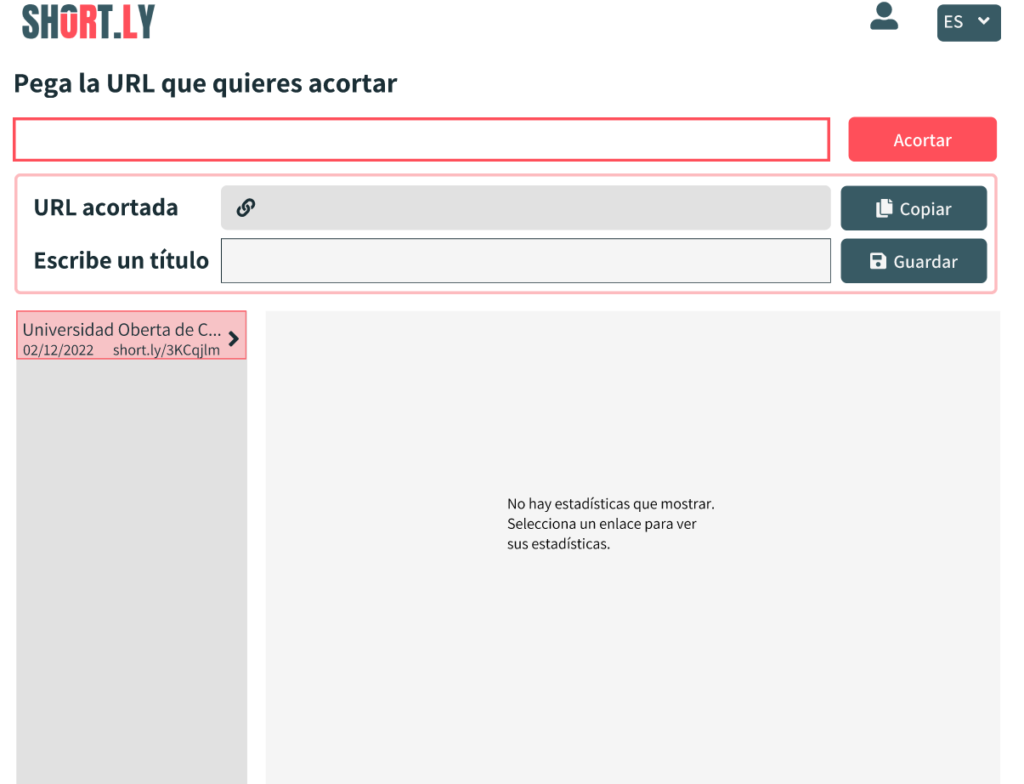
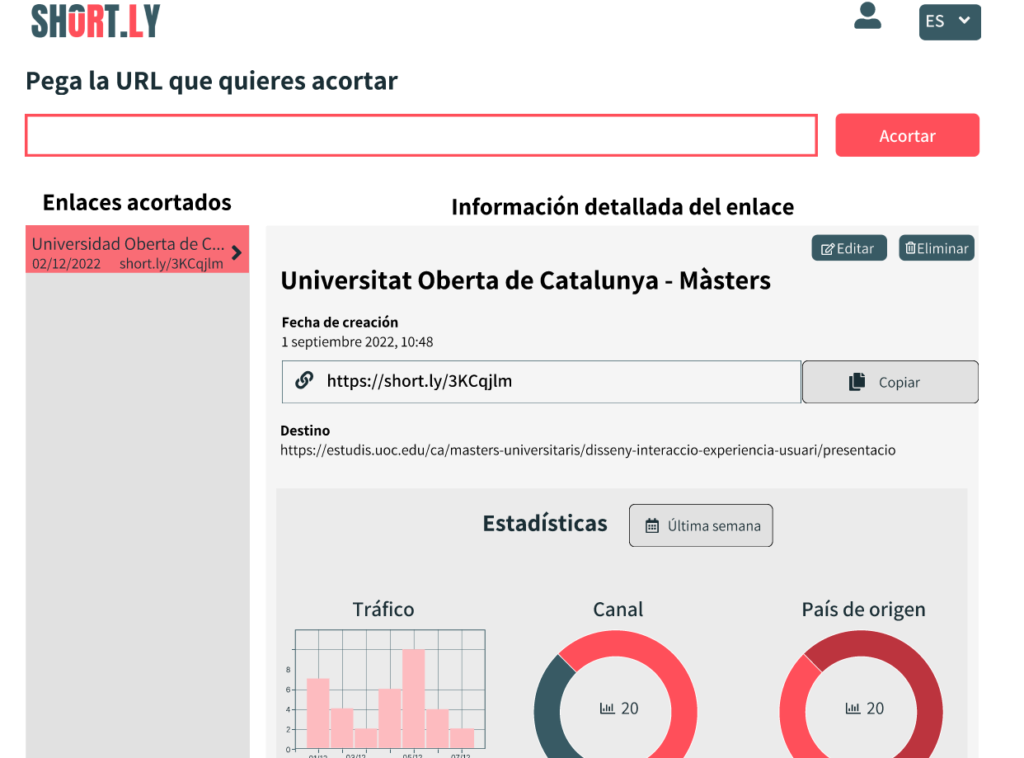
Por último, se mejoró el contraste de los elementos de la lista de enlaces guardados dentro de una cuenta de usuario. De esta forma, es más sencillo para el usuario que su atención se vaya allí al guardar el enlace y pueda distinguir mejor dónde continúa el flujo.

Una vez realizadas todas las mejoras indicadas en la primera evaluación, se puede pasar a realizar una segunda con el fin de encontrar otros posibles problemas y de comprobar a la vez si estas mejoras han sido efectivas.
4.3 Segunda evaluación: Usuarios.
Con el fin de realizar una segunda evaluación tras un primer análisis de la interfaz por parte de una diseñadora con experiencia, se ha pasado a programar una prueba con usuarios bajo la metodología de “thinking aloud” que, según Nielsen, es “un test en el que se le pide al participante que use un sistema mientras piensa continuamente en voz alta, verbalizando sus pensamientos mientras se mueve por la interfaz de usuario”.
4.3.1 Metodología
Para ello se han programado tres entrevistas para el día 15 de diciembre entre las 18:00 y las 21:00 de la noche. Se han desarrollado por medio de la aplicación de videollamadas Zoom, habiendo enviado previamente a los participantes los enlaces del prototipo para que los tengan abiertos en su ordenador y facilitar su manejo. La llamada se ha grabado con la aplicación nativa de Windows 10 para la grabación de pantalla y se ha subido a la plataforma de vídeos YouTube para su consulta por parte de todo aquel que quisiera comprobar los datos en bruto de las entrevistas.
A la hora de realizar las entrevistas, se ha seguido un guion aproximado para no olvidar ninguna parte importante, pero tampoco cerrado para favorecer la naturalidad y no encasillar el conocimiento que se puede extraer. Las entrevistas se han compuesto principalmente de seis partes:
- Introducción: Se da la bienvenida al participante, se le informa de que la sesión va a ser grabada y se comprueba que tiene los prototipos abiertos y que se escucha y se ve bien todo por ambas partes.
- Presentación: Se comienza a grabar y se pide a la persona que se presente con datos básicos demográficos, así como su ocupación y su nivel en cuanto a manejo de tecnologías.
- Exploración: Se pide al usuario que explore la página de inicio sin interactuar aún con el prototipo, con el fin de que cuente brevemente cómo ha sido la primera impresión: si le agrada a la vista, si le parece de verdad, pensamientos, emociones, etc.
- Acortar enlace: Se invita al usuario a interactuar con el prototipo para conseguir su primera tarea que es acortar un enlace. Se deja claro que, al tratarse de un prototipo, las funciones de copiar y pegar u otras cosas funcionan automáticamente mediante clic.
- Consultar estadísticas: Se reta al usuario a consultar las estadísticas de un enlace acortado, incluyendo inevitablemente el proceso de inicio de sesión o registro.
- Reflexión final: Se pide al usuario que reflexione sobre el proceso y añada lo que crea que pueda ser relevante de cara a mejorar el diseño de la página web. Por último, se agradece su participación y se para la grabación.
Puesto que se está desarrollando el diseño para ordenador y móvil a la vez, se cree interesante poder contar con opiniones sobre ambos diseños. Sin embargo, hacer el mismo procedimiento sería repetitivo y supondría pocos conocimientos más para el estudio. Por esta razón, se ha decidido valorar la estética del móvil en la parte de exploración y comprobar si la función de acortar el enlace es intuitiva a la hora de encontrar el resultado, puesto que está más oculta que en el ordenador. Por otra parte, el diseño de ordenador se ha utilizado para la parte de estadísticas ya que es la funcionalidad más compleja y además se asegura el conocimiento sacado sobre la primera tarea del móvil, ya que es necesario repetirlo para poder seguir adelante con la segunda tarea.
4.3.2 Participantes
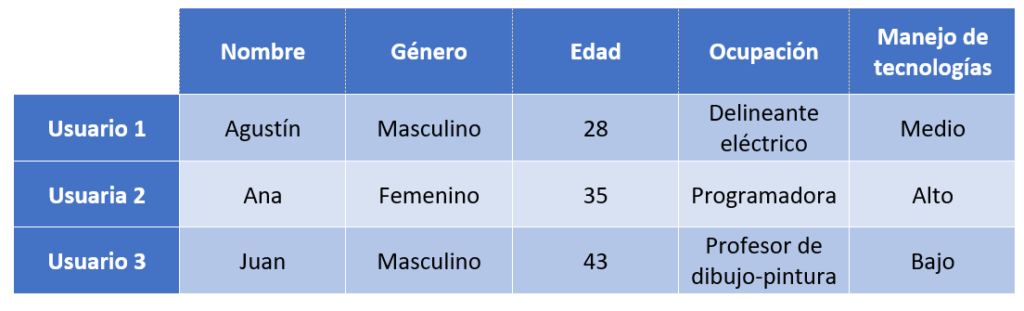
Los datos demográficos básicos de los participantes, así como alguna información extra que pudiera ser de interés se han recogido en la siguiente tabla.

Como se puede observar, se ha intentado elegir a personas de diferentes rangos de edad, género y con distinto manejo de las tecnologías. Esto aporta una visión más global y con puntualizaciones mucho más heterogéneas entre ellas. También se ha prestado atención a su ocupación: alguien cercano a la tecnología (usuaria 2), alguien cercano a la estética (usuario 3) y finalmente alguien alejado de ambos mundos, pero candidato a usar en un determinado momento el sistema (usuario 1).
4.3.3 Resultados resumidos
Pasando a analizar los resultados de las entrevistas de los usuarios, se puede obtener una serie de conclusiones sobre qué cambios son recomendables hacer al prototipo para hacerlo más accesible e intuitivo para los usuarios y mejorar así su usabilidad.
Poniendo en el punto de mira la versión móvil para comenzar y teniendo en cuenta de que en ella se centralizó únicamente la exploración web y la tarea de acortar enlaces, se proponen los siguientes cambios según los resultados de las entrevistas:
- Página de inicio: Se ha dado la situación en la que uno de los participantes consideraba que no era atractiva e incluso que le abrumaba tanta cantidad de texto y en letras tan grandes. Por ese motivo, se ha decidido meter una imagen ilustrativa de la aplicación y reducir el tamaño de las letras o incluso eliminarlas.
- Menú del móvil: Ninguno de los participantes ha sabido intuir el verdadero significado de los iconos del menú del móvil, llegándoles incluso a confundir con funciones que nada tenían que ver. Por esta razón, se cambiarán los iconos a algo más representativo o incluso a texto, donde no quede hueco para la imaginación.

Por otra parte, en la versión de ordenador ha sido donde mejor se han podido comprobar los problemas propios de la tarea relacionada con la consulta de estadísticas de los enlaces. Sin embargo, al ser estos asociados con la funcionalidad y la percepción de la misma y no meramente estéticos, se aplicarán también a la versión móvil. Entre esos cambios destacan:
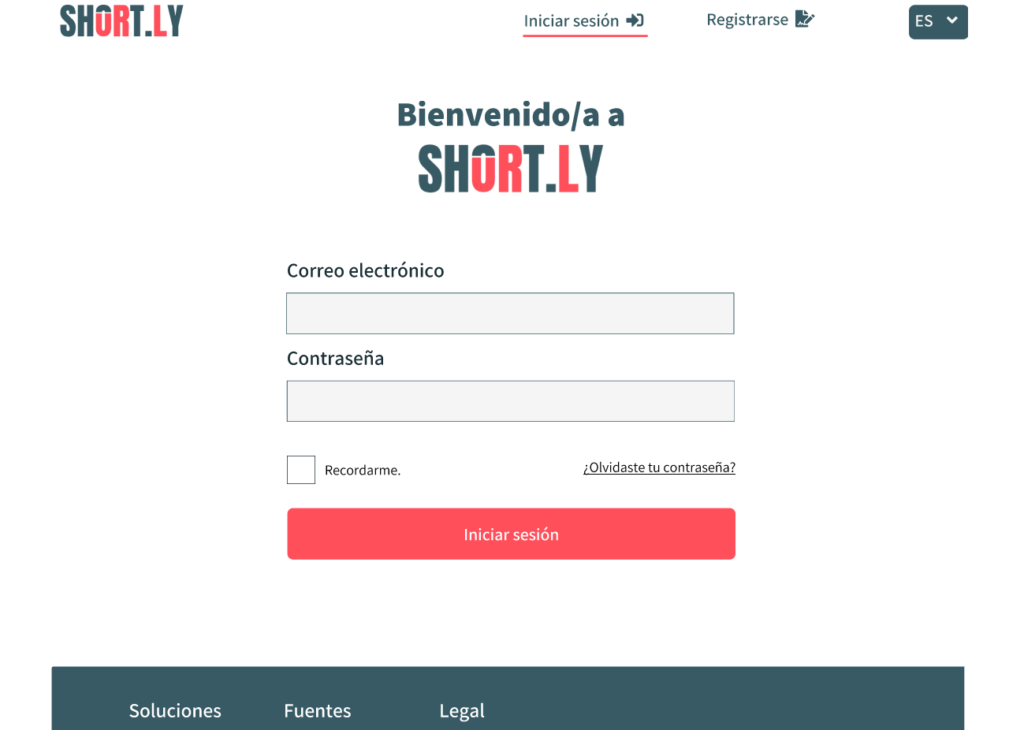
- Página de inicio de sesión: Durante la simulación de la web, únicamente la Usuaria 2 se daba cuenta de estar en la página de iniciar sesión y no de registrarse, por lo que se dirigía a registrarse al ser consciente de no tener una cuenta. Los otros dos usuarios, por su parte, se limitaban a rellenar los datos. Este comportamiento pese a poder tratarse meramente de una forma de interpretarlo al saber que es un prototipo y que tendrían acceso a la funcionalidad, ha puesto en manifiesto la idea de añadir un enlace a “registrarse” dentro de la página de iniciar sesión para facilitar la navegación.

- Proceso de ver estadísticas: A la hora de consultar las estadísticas de un enlace, únicamente el Usuario 1 lo hizo sin dudar. Por su parte, la Usuaria 2 no tenía muy claro si al darle a “guardar” aparecerían las estadísticas por alguna parte. Y finalmente, el Usuario 3 directamente no supo ver que el enlace se había guardado, por lo que pretendía cambiar completamente de página para consultarlas. De esto se deducen algunos cambios potenciales en el proceso:
- Añadir “ver estadísticas” como botón en algún sitio: Una de las cosas que confundió a la Usuaria 2 fue no encontrar un botón para consultar estadísticas como sí ocurría en la página inicial. Por eso, se propone añadir este botón en esta segunda página también.
- Quitar el botón de guardar y poner otro nombre: Otro de los factores que confundió al Usuario 3 fue la terminología de “guardar” para el enlace, pensando que podría tratarse de guardar en local la URL. Se propone en este caso cambiar la terminología.
- Quitar que el título se genere automáticamente u ofrecer forma de editar el título después de eso, donde sea evidente que puede hacerse: Ninguno de los usuarios intuía que se podía editar el título, excepto cuando se les ha preguntado expresamente si podían hacerlo. El hecho de que salga uno por defecto les “libra de responsabilidad” en ese sentido. En este caso, habría que sopesar si es lo que se pretende o si, por el contrario, sería mejor quitar esta funcionalidad que se introdujo en la segunda versión.
- Añadir título a enlaces guardados y estadísticas: Pero, sin duda, el problema más grande que se ha encontrado en las entrevistas es el hecho de que el Usuario 3 no supiera reaccionar al guardar el enlace y no identificara que lo tenía accesible en la parte de abajo. Por este motivo, se propone añadir un título más visible que el placeholder actual y que se identifique de forma más clara en qué lugar se podrá visualizar cada cosa.
Aplicando los cambios de los resultados obtenidos en las entrevistas a usuarios, se tendrá la versión 3 del prototipo: una versión ya revisada por una persona profesional del sector y con la opinión de los potenciales usuarios, donde se ha limado la usabilidad y se ha hecho más accesible para todos. Se puede dar en este caso por concluido el ciclo de definición-evaluación del prototipo del sistema.
4.4 Mejoras tras segunda evaluación
Tras esta segunda evaluación, se pueden obtener nuevas mejoras, así como valorar si las introducidas tras la primera evaluación han servido de ayuda a los usuarios de esta segunda evaluación. Teniendo en cuenta los resultados expuestos anteriormente, se han introducido las siguientes mejoras en los prototipos.
4.4.1 Mejoras versión móvil
Las mejoras relacionadas con la estética del breakpoint del móvil se pueden observar en la siguiente imagen. En ella, se ha empequeñecido el texto mínimamente y se ha incluido una imagen para apoyar la definición de la aplicación. Además, los iconos de inicio de sesión y de registro han desaparecido y han evolucionado en un menú de hamburguesa. Al pinchar en el menú, ahora aparece no sólo el icono sino también el texto de la función a la que hace referencia. De esta forma es mucho más sencillo navegar y evitar confusiones.


4.4.2 Mejoras ambas versiones
Correspondiente con que muchos usuarios no captaban si estaban iniciando sesión o registrándose, se ha añadido una modificación dentro de la página de inicio de sesión, de forma que enlace más directa y visiblemente con la página de registro. Este cambio se podría haber ignorado puesto que no queda del todo claro si es que los usuarios no entienden dónde están o si lo están obviando al haberles explicado que se trataba de un prototipo que se iba a rellenar solo. Sin embargo, se ha decidido añadir para prevenir posibles errores en caso de que la suposición fuese cierta.

Respecto a la consulta de estadísticas de un enlace, se ha visto que ha sido sin ninguna duda el paso más conflictivo. Por eso, teniendo en cuenta los comentarios de los usuarios durante las entrevistas, se ha realizado una serie de cambios en este procedimiento. Estos cambios pasan a exponerse a continuación.
Se ha ocultado el elemento que contiene el resultado del enlace acortado mientras que no exista un resultado que mostrar. Esto ya se realizó en la mejora anterior en la página de inicio, sin embargo, se había olvidado replicar esa mejora en esta parte. Además, se han recuperado las dos secciones de enlaces y estadísticas, aunque se ha dejado un único placeholder. Aun así, se ha añadido título a cada una de las secciones para que el usuario reconozca fácilmente dónde irá a parar la información una vez que la consulte.

Otra de las mejoras que se ha llevado a cabo ha sido la sustitución del término de «guardar» en el botón bajo la opción de «copiar». Ha pasado a llamarse «estadísticas» para hacer más evidente la funcionalidad que conlleva detrás de su selección y aportando además consistencia con el elemento que se muestra en la página inicial sin haber iniciado sesión en el sistema.

Finalmente, una vez que se presiona el botón de estadísticas, en vez de aparecer el enlace en la lista de abajo y tener que volverlo a clicar para poder consultar las estadísticas, ahora las estadísticas se muestran directamente puesto que la voluntad del usuario es bastante clara al respecto y se ahora así parte del trabajo. Por tanto, tras clicas en «estadísticas», ésta será la página que se muestre directamente.

Esas han sido las mejoras introducidas en el prototipo tras los resultados de las entrevistas con los usuarios. Obviamente, todavía podrían quedar cosas que refinar, pero sin duda esto es un perfecto punto de partida para los desarrolladores.
Los prototipos finales se pueden consultar en los siguientes enlaces:
- Ordenador: https://www.figma.com/proto/dLKTfPXah4iPHWQ6IdtSy7/Shortly—Clara—PEC-4?page-id=342%3A1901&node-id=342%3A2145&viewport=603%2C942%2C0.16&scaling=scale-down&starting-point-node-id=342%3A2145
- Móvil: https://www.figma.com/proto/dLKTfPXah4iPHWQ6IdtSy7/Shortly—Clara—PEC-4?page-id=342%3A3261&node-id=342%3A3429&viewport=552%2C1283%2C0.25&scaling=scale-down&starting-point-node-id=342%3A3429
5. Conclusiones
Como se ha podido ver a lo largo del Caso de Estudio, a la hora de diseñar un prototipo es importante realizar un proceso de diseño detallado, con sus fases de definición, evaluación y mejora. Si durante ese proceso de diseño además se es sistemático y correcto a la hora de desarrollar los ficheros máster, los cambios posteriores serán mucho más fáciles de implementar. Además, el hecho de partir definiendo los activos y después los componentes es especialmente interesante a la hora de poder reutilizar elementos que comparten varios componentes a la vez.
Por otro lado, una vez que se tiene una primera versión final del prototipo, es clave poder realizar una evaluación del mismo. Y si, como en este caso, pueden ser dos de diferente índole, aún mejor. El hecho de haber implementado las mejoras recomendadas por la diseñadora profesional antes de la segunda evaluación ha sido sin duda todo un acierto, puesto que muchas de ellas podrían haber condicionado de forma diferente la experiencia de los usuarios de las entrevistas. Además, más allá de la teoría del diseño y del prototipado, ha resultado interesante ver cómo los usuarios perciben las cosas de forma diferente entre ellos o a cómo las puede percibir alguien que es parte del mundo del diseño.
Aprender a evaluar y rectificar los puntos débiles del prototipo no sólo nos evita cambios más costosos y complejos en el futuro, sino que crea una base fiable y con gran potencial para comenzar a trabajar junto con el equipo de desarrollo.
 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en PEC 4 Prototipado – Evaluación de la usabilidad y caso de estudio